1. はじめに
大量のデバイスを遠隔で管理・操作したいと課題をお持ちの方は、NEQTOのデバイス管理機能をご利用いただくことで、 解決することができます。今回は、NEQTOのデバイス管理機能の中でも、各デバイスの設定方法に焦点を絞って「 環境変数 」について説明をします!
2. 環境変数とは?
まず環境変数とはJavaScriptコードの外で変更可能な変数です。つまり、JavaScriptのコードを変更することなく、変数の値を変更することができます。また、環境変数は個別に変更することはもちろん、グループ内を一括で変更することも可能です。
特徴は以下2点になります。
- JavaScriptコードの変更なしで変数を変更可能
- 個別またはグループで変数の変更が可能
3. 環境変数のメリット
環境変数のメリットはJavaScriptのコードを変更することなく、値を変更することができることです。
JavaScriptコードの中の変数を変更することを想定した場合、JavaScriptコードで書かれたプログラムの内容を十分理解し変更することが必要です。
プログラミングに慣れた方でしたら問題ないと思いますが、そうでない方には一つの変数を変更するのも一苦労です。環境変数としてJavaScriptコードの外に変数を出すことで、プログラムの内容を理解することなくだれでも変数の変更ができます。
また、グループ内を一括で変更することも可能なことから、1台ずつ設定変更する手間が省けることもメリットになります。
4. 環境変数と使用例
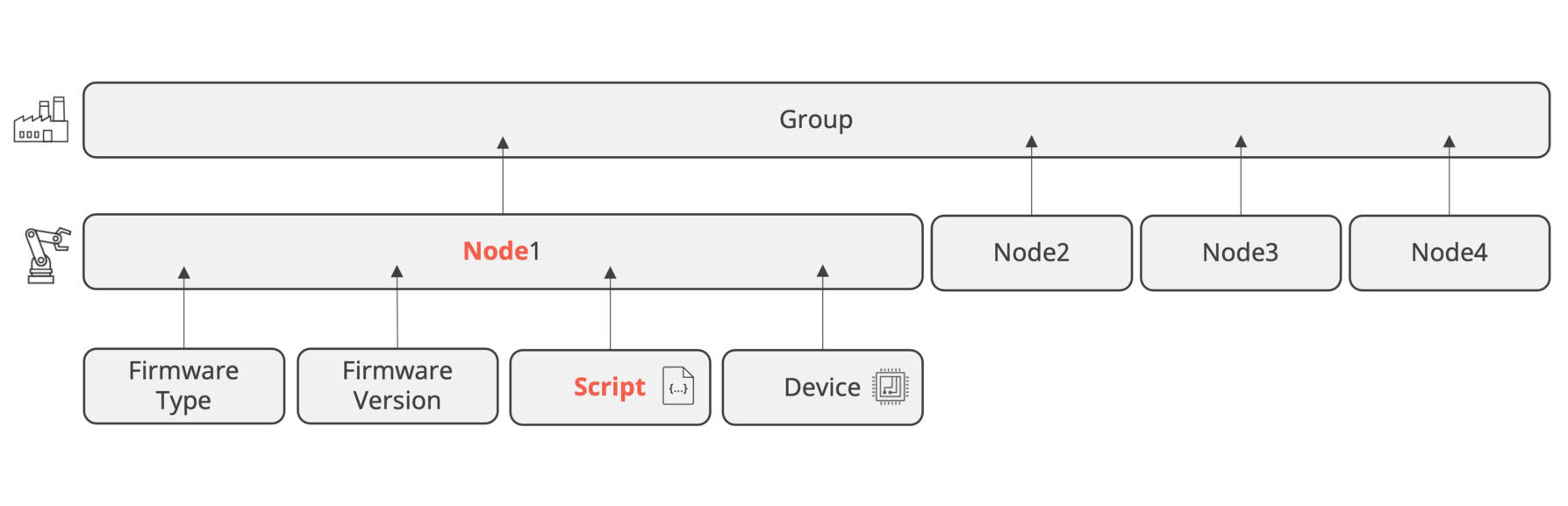
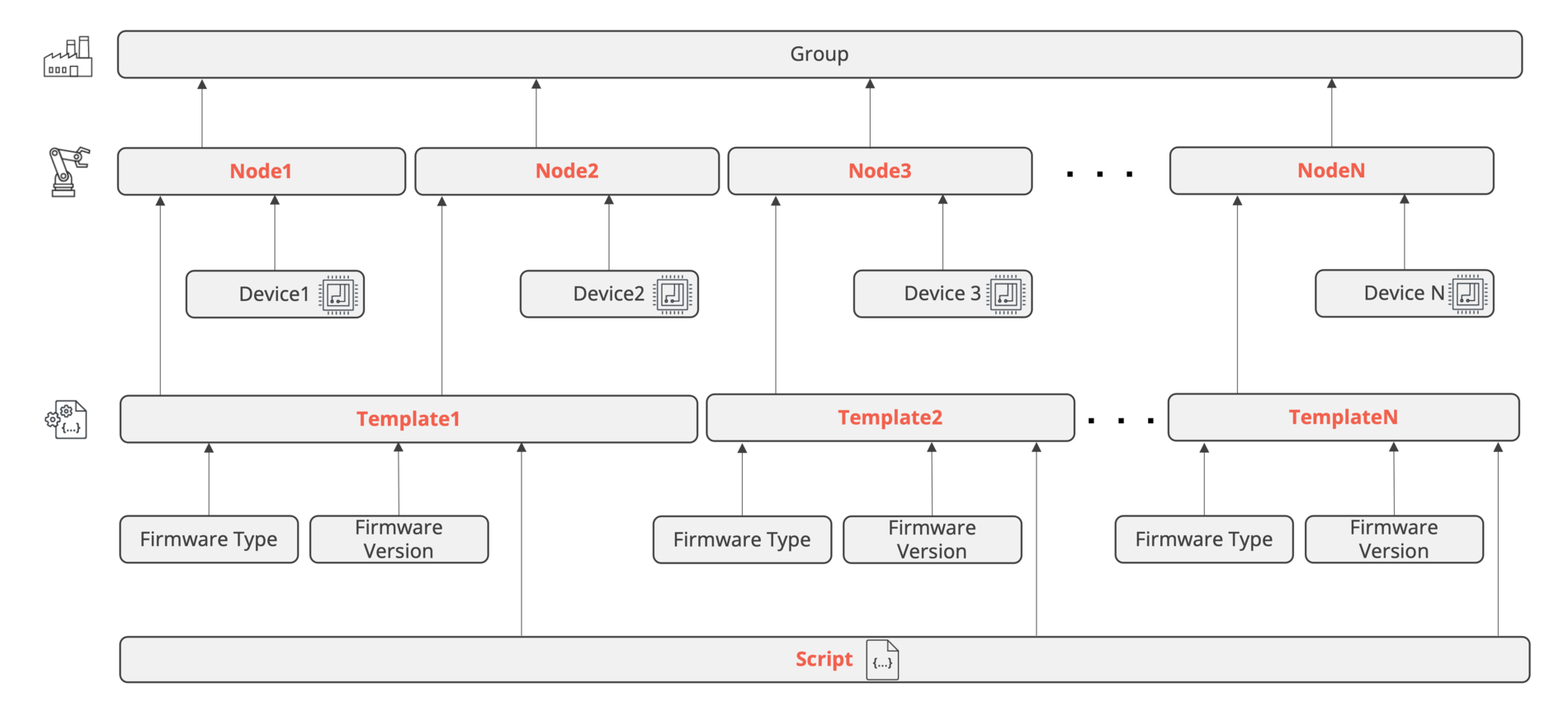
環境変数の細かな説明の前に、NEQTO Consoleの構成について説明をします。
環境変数が関連する【Node】、【Template】、【Script】は特に【】で表示します。
『Group』は複数の【Node】を紐づけることができます。 このことによって、『Group』内でそれぞれの【Node】の管理が可能です。
【Node】は『Firmware Type』、『Firmware Version』、【Script】、『Device』が割り当てられます。

『Firmware Type』は以下の種類から選択できます。
- NEQTO Bridge LTE-1
- NEQTO Bridge Wi-Fi
- NEQTO Bridge LTE-M/NB
- STM32 Discovery
- SPRESENSE Wi-Fi
- SPRESENSE LTE-M
『Firmware Version』は、それぞれのFirmware TypeのFirmware Versionを選択します。 『Device』はハードウェアシリーズとして以下の種類から選択できます。
- NEQTO Bridge
- SPRESENSE
- STM32 Discovery
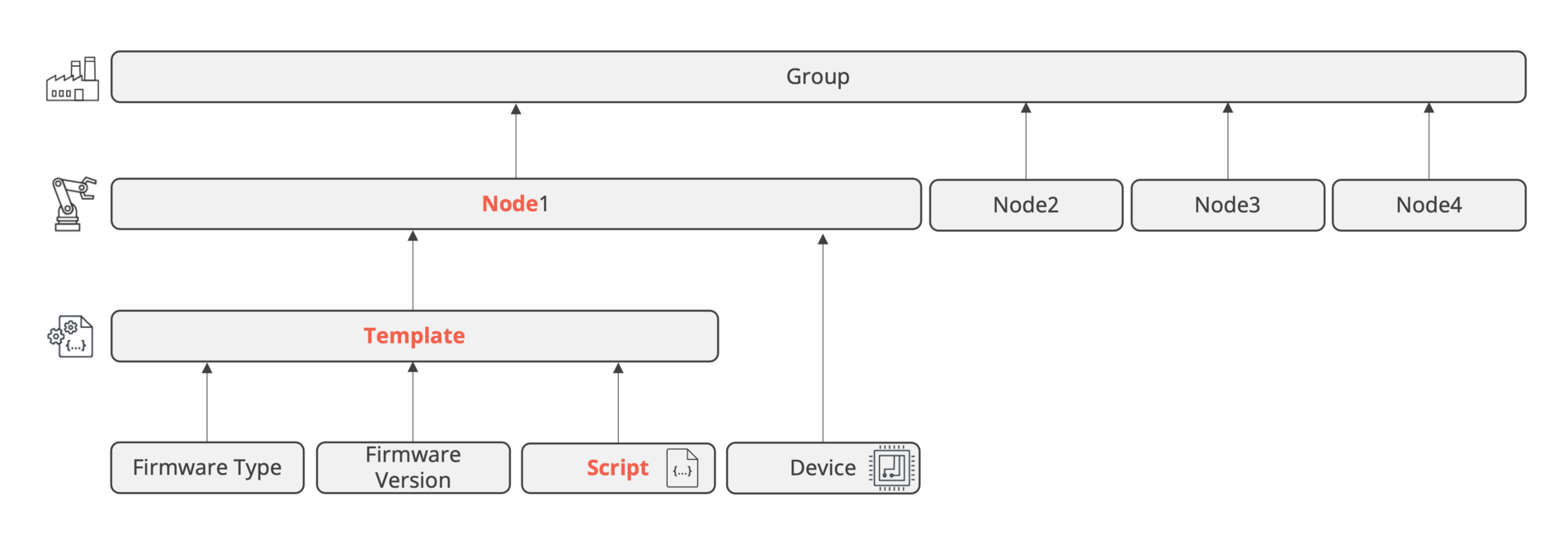
【Node】の説明を簡易にするため、上図で説明しましたが、実際の構成として『Firmware Type』、『Firmware Version』、【Script】は【Template】に紐づけられます。

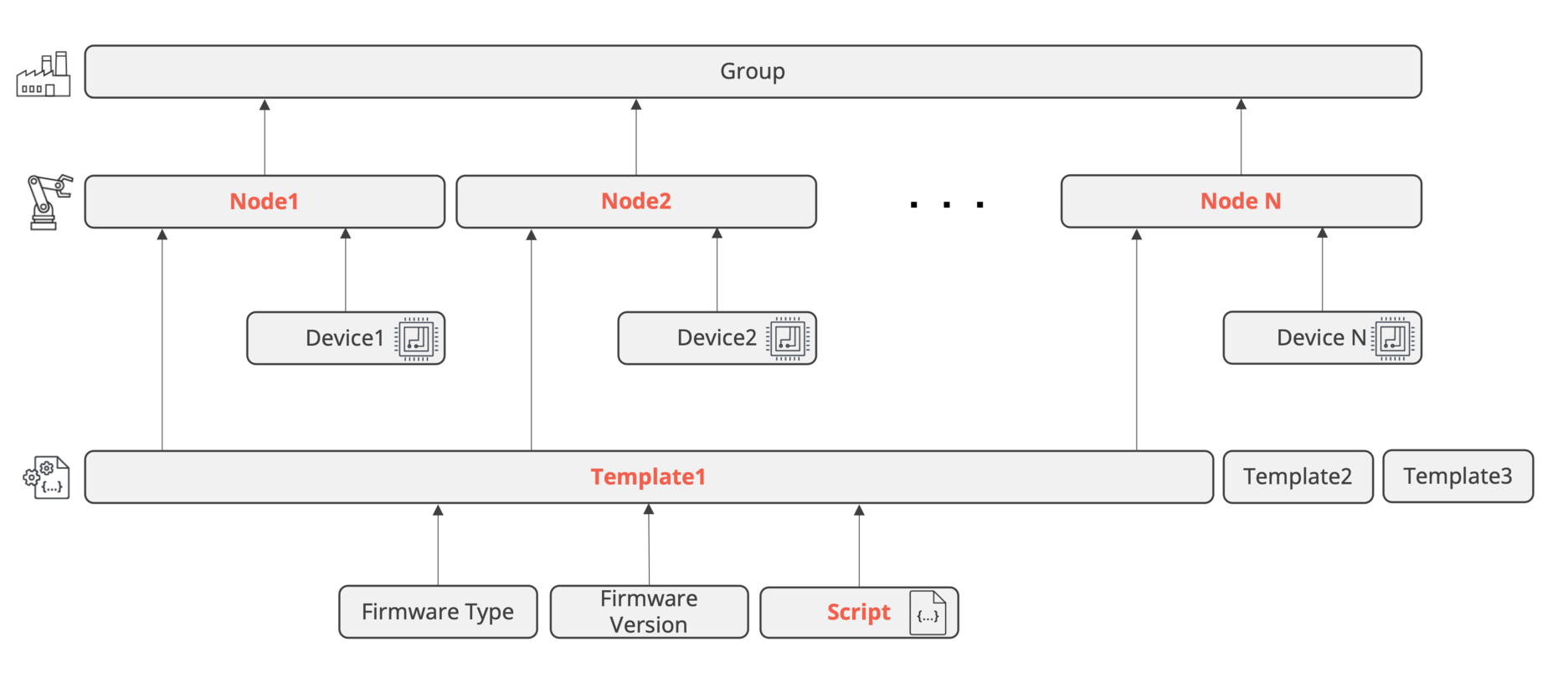
下図のように複数の【Node】に共通の【Template】を割り振ることで、以下の内容をバッチで更新することが可能です。
- Firmware Type更新
- Firmware Version更新
- クリプト更新

【Script】を複数の【Template】に割り振ることで、異なる『Firmware Type』、『Firmware Version』でも【Script】を共通に使用でき、【Template】を跨いだ【Node】の環境変数をバッチで変更することが可能です。

それでは、環境変数の詳細について、例を交えながら説明をします。
1. 構造的な変更
環境変数を設定できるのは、以下3通りになります。
- ① Node
- ② Template
- ③ Script
それぞれを以下で説明します。
① Node毎に管理
Node毎に管理というのは、個別に環境変数を設定するということです。例えば橋に距離センサーにて川の水位を監視する例で説明します。危険水位は場所や環境によって異なるため、個々に閾値を変える必要があります。Node毎に環境変数にて閾値を設定することができます。

② Template毎に管理
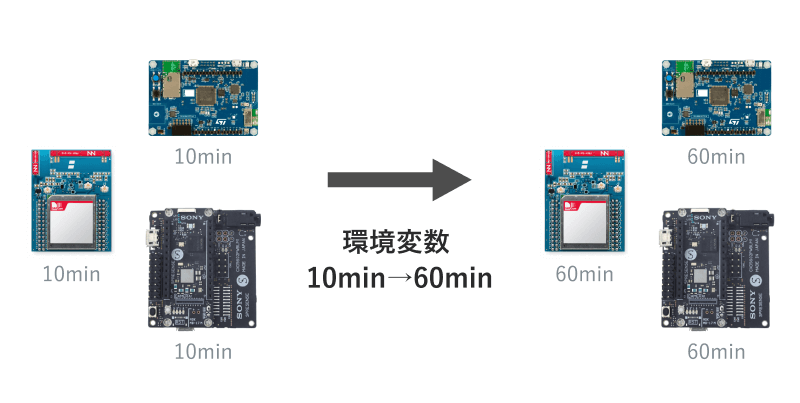
例えばセンサー情報取得の周期を変更する例で説明します。
Templateを紐づけた全てのNodeに対し、センサー情報の取得周期をバッチで変更が可能です。

③ Script毎に管理
例えばWi-FiまたはLTEで通信するNEQTOからクラウドに周期的にデータを上げる例です。共通のScriptで動作する全てのNodeに対し、クラウドへのデータを上げる周期をバッチで変更が可能です。

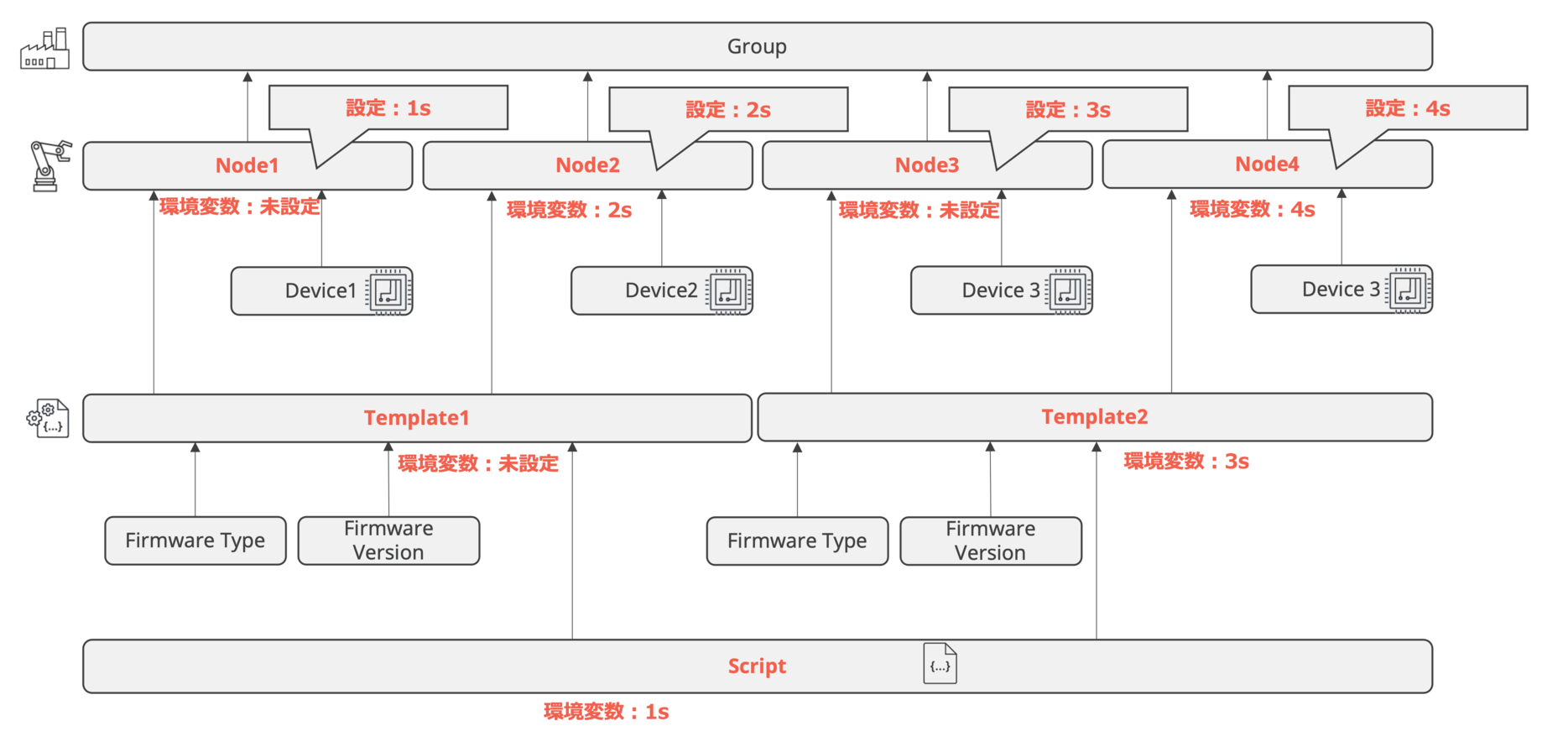
2. プライオリティ
環境変数は【Node】、【Template】、【Script】の3つで設定ができることを説明しました。
環境変数にはプライオリティがあります。
優先順位の高い順から
- ① Node
- ② Template
- ③ Script
となります。
従いまして、環境変数による設定値は下図のようになります。

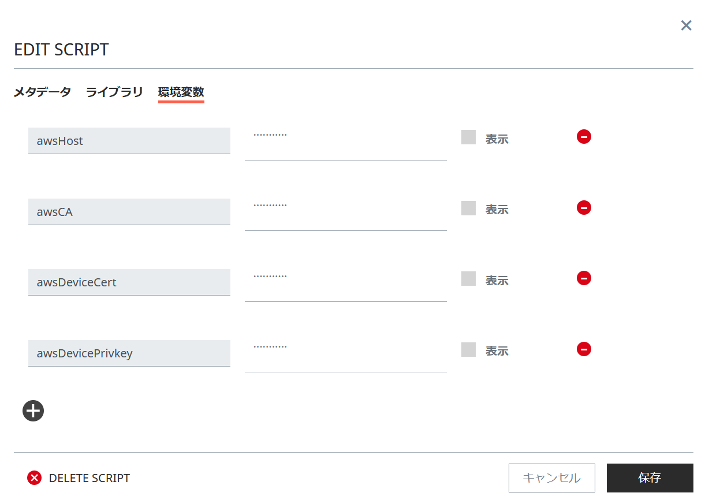
3. セキュア
環境変数にはセキュアな値を保持することができます。セキュリティ的に表示をしたくない環境変数の値の場合、□表示の部分にチェックを入れないことで非表示に設定ができます。また、Certificate Authorities(以下、CA )を環境変数に設定することで、CAの変更が発生した場合も値を変えるだけで対応ができます。

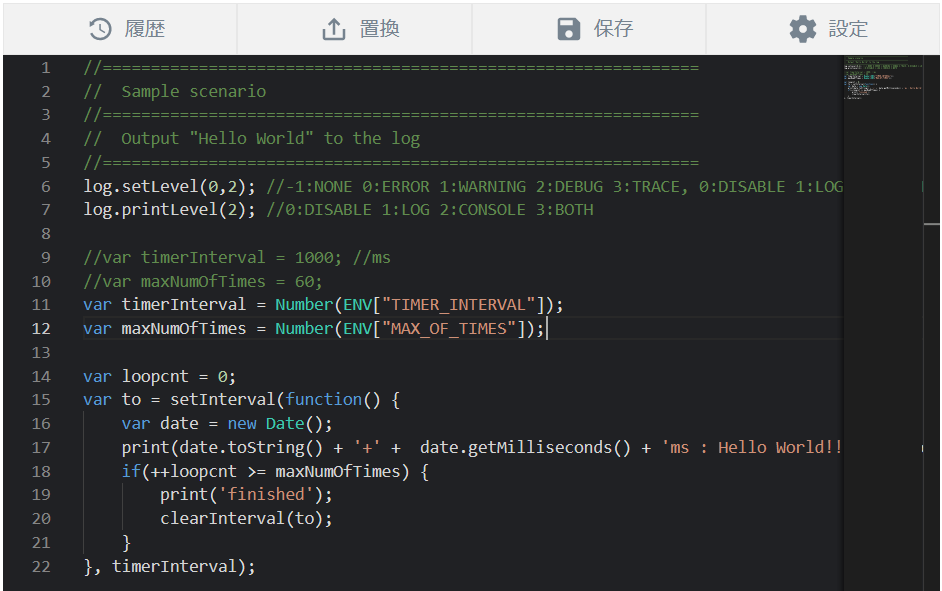
実際に、環境変数を設定してみます。今回はScriptで設定する環境変数で、NEQTO Docs内の Getting Startedで紹介しているHello Worldのサンプルコードを変更します。
JavaScript上で、環境変数の値は、 ENV["キー名"] で取得できます。値は、文字列として処理されます!また、環境変数のキーはJSONオブジェクトのキーで使用できる文字列でなければなりませんことにご注意ください。
以下のJavaScriptでは、以下の変更を加えています。環境変数の値は文字列として処理されるため、『Number』にて数値に変換していることにご注目ください。
var timerInterval = 1000;
→
var timerInterval = Number(ENV["TIMER_INTERVAL"]);
→
var maxNumOfTimes = 60;
→
var maxNumOfTimes = Number(ENV["MAX_OF_TIMES"]);

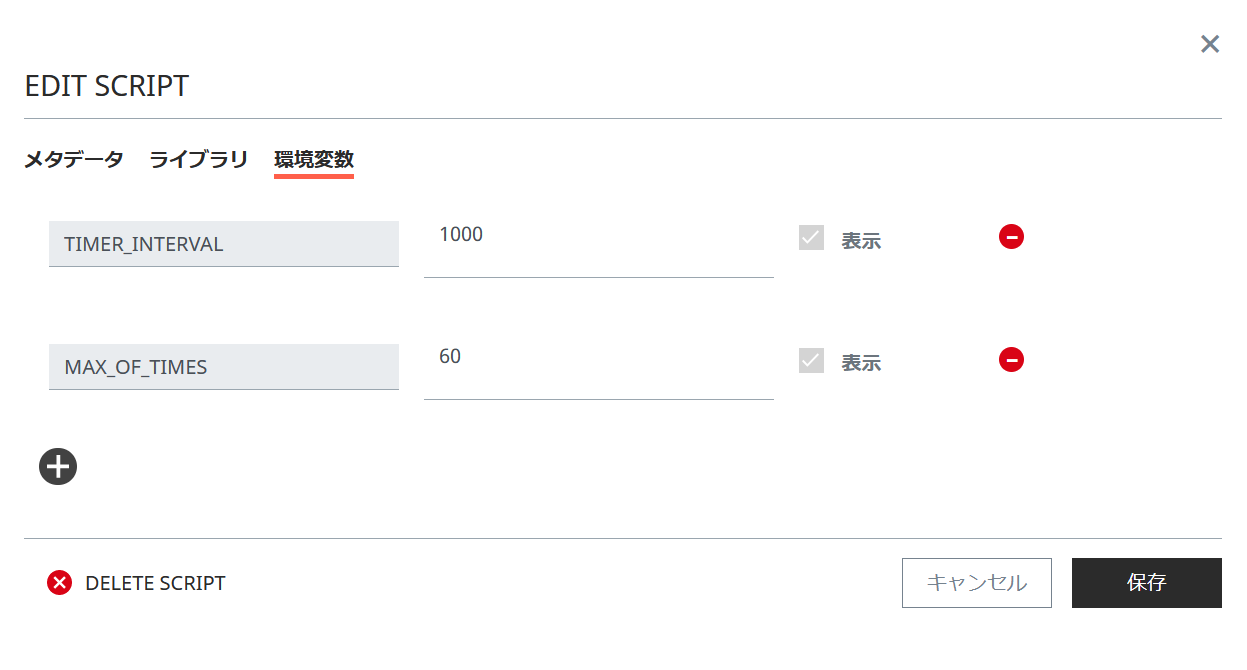
環境変数では、以下の設定をしています。
※現状の値が見えなくなってしまいますため、□表示に✔をするのを忘れないでください!
環境変数: TIMER_INTERVAL、値:1000 ⇐ 1s毎にHello Worldを表示
環境変数:MAX_OF_TIMES、値:60 ⇐ 60回表示

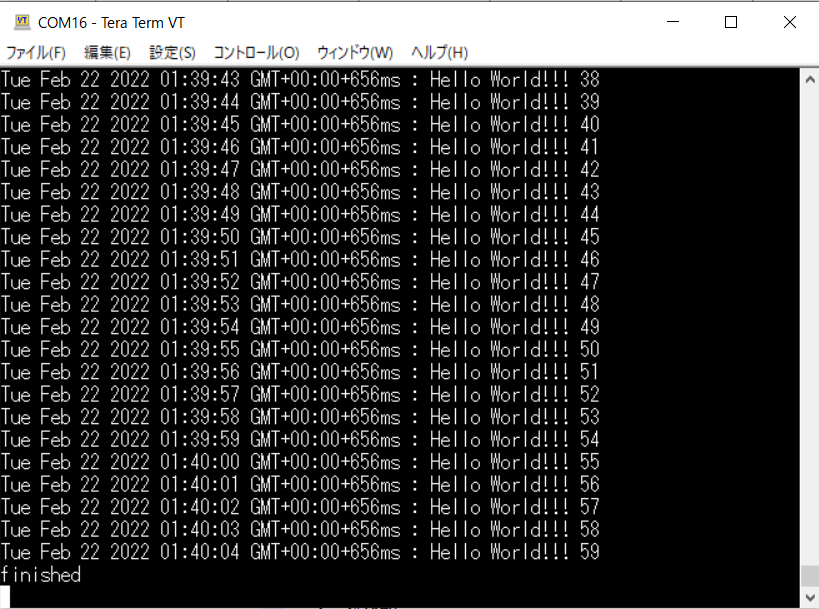
このJavaScriptを実行したTera Term上の表示は以下の通りです。1秒周期で60回表示されています。

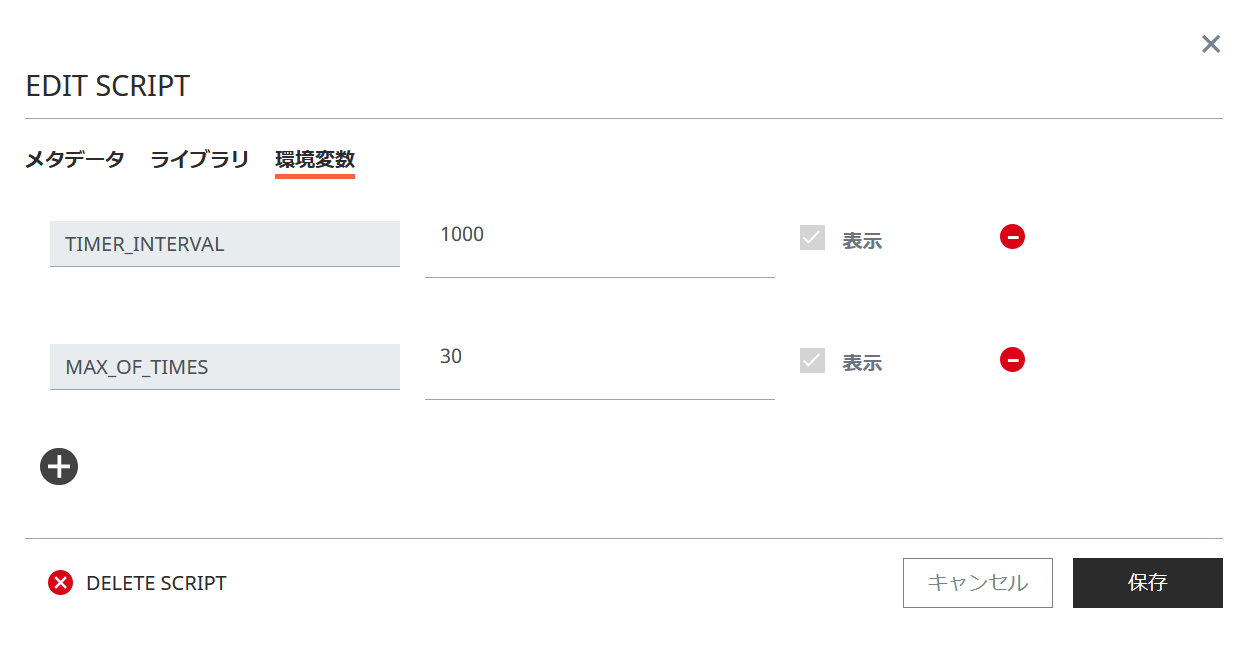
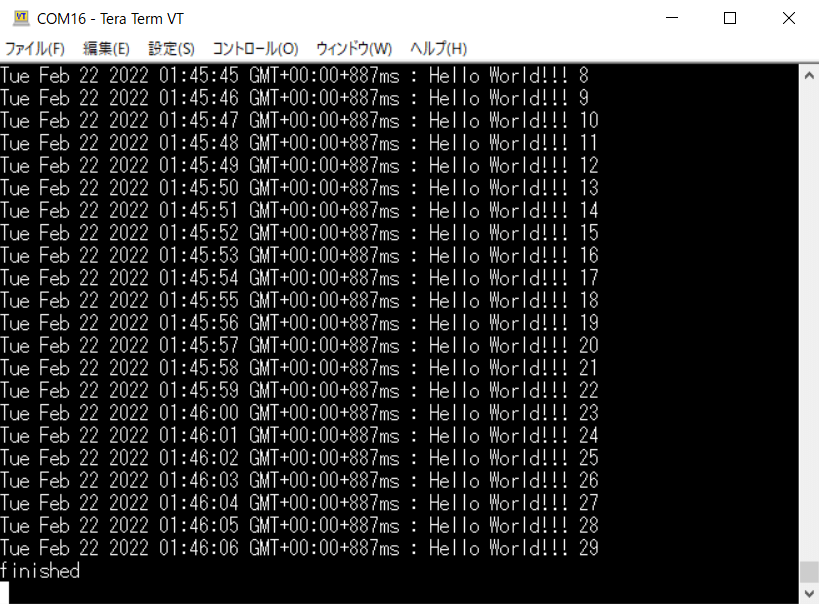
MAX_OF_TIMES (Hello Worldの表示回数) を60から30に変更した場合のTera Term上の表示を確認します。以下の設定をし、スクリプトの再ロードを実行します。

1s周期は変わらず、30回表示に変更になりました!

環境変数によりHello Worldの表示回数が変わったことを確認できました。
5. 最後に
今回は、環境変数を用いたデバイスの管理方法を説明しました。環境変数はNEQTOが提供するデバイス管理の機能として、早期にIoTの仕組みを取り込んでもらう一つの手法となります。本記事がNEQTO利用をご検討頂くきっかけの一助になれば幸いです。