1. はじめに
第1回 Google Sheetsを使用して無料でデータ活用「センサー情報の転送」に続き、今回の第2回ではNEQTO対応ハードウェアで取得した温湿度データをLooker Studioで可視化する方法を説明します。
2. 前回のおさらい
前回のブログでは、実証実験の開発期間を短くし、無料で実施できる方法としてNEQTOとGoogleサービスを使用する方法の説明をしました。
また、NEQTO対応デバイスからGoogle Sheetsへ「Hello」というテキストを送信し、Google Sheets上でデータ転送ができていることを確認しました。
今回の第2回目では、NEQTO対応デバイスのSTM32 Discovery Kitを使用し、温湿度センサ―情報をGoogle Sheetsへ転送して、Looker Studio上で可視化する方法を説明します。
温湿度センサーはSTM32 Discovery Kit上に実装されているセンサーを使用します。
3. STM32 Discovery Kitの温湿度センサー情報をGoogle Sheetsへ転送
Google Sheetsへデータ転送するスクリプトについては、第1回 Google Sheetsを使用して無料でデータ活用「センサー情報の転送」の「3. Google Sheetsへのデータ転送方法」を参照してください。
今回はこのスクリプトをベースに温湿度センサー情報をGoogle Sheetsへ転送するスクリプトを作成し、動作を確認します。
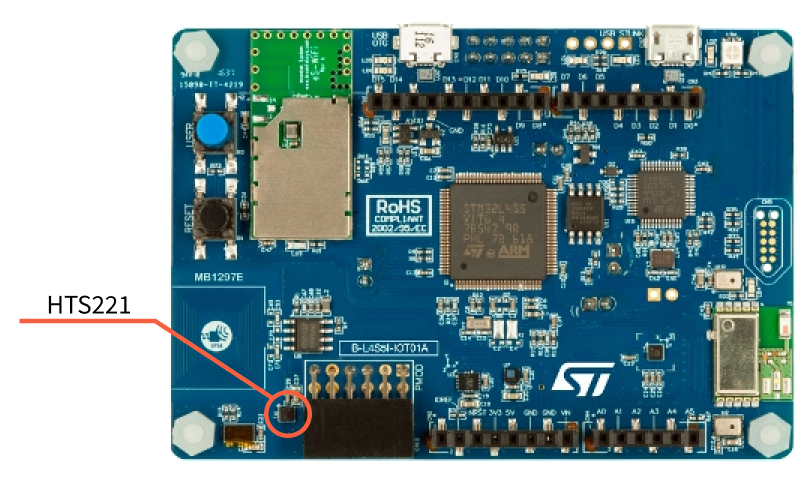
STM32 Discovery Kit上にはSTマイクロ製温湿度センサー HTS221が実装されています。

図3.1 STM32 Discovery Kit上の温湿度センサー
NEQTOではHTS221のライブラリを準備しています。
以下リンク先をご参照ください。
HTS221 v2 Temperature and Humidity Sensor
「Hello」を表示していたスクリプトをベースにHTS221のライブラリを使用して、STM32 Discovery Kit上のHTS221から得た温湿度データに変更します。
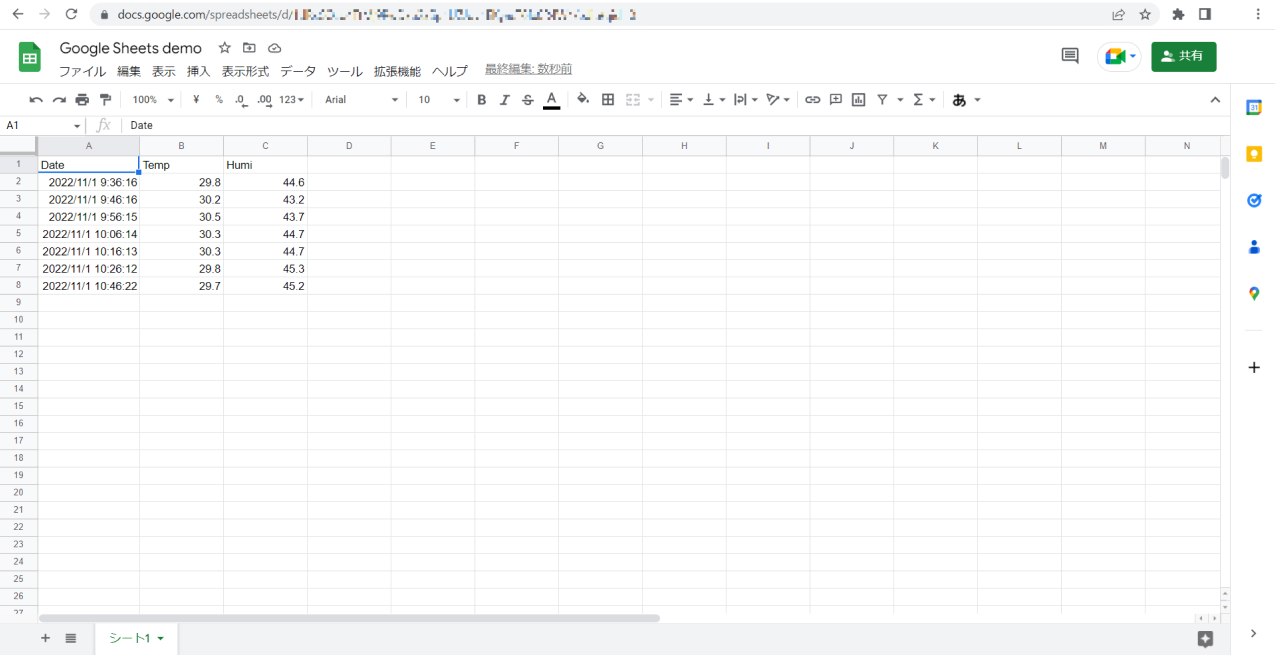
STM32 Discovery Kit上の温湿度センサーから取得したデータがGoogle Sheets上に転送されていることを確認しました。

図3.2 Google Sheetsへの温湿度データ転送
このようにNEQTOで提供するライブラリやSnippetsを使用して、簡単に温湿度情報をGoogle Sheetsへ転送できます。
4. Looker Studioで可視化する方法
Looker Studioとは
まず、Looker Studioとは何かを以下、Google Cloud公式サイトより抜粋してご説明します。
Looker Studio は、お使いのデータを、読み取りや共有が容易で柔軟にカスタマイズできる便利なダッシュボードとレポートに落とし込むことができる無料のツールです。ドラッグ&ドロップで扱えるレポート エディタでは、次のようなことができます。
線グラフ、棒グラフ、円グラフ、地図、面グラフやバブルチャート、ページ割りされたデータ表、ピボット テーブルなどのグラフを使ってデータを効果的にまとめることができます。
閲覧者フィルタや期間設定を使用してレポートをインタラクティブなものにすることができます。データ管理オプションを使うと、誰でも自身のデータの確認に利用できる、柔軟なテンプレート レポートを作成することができます。
リンクやクリック可能な画像を挿入して、商品カタログ、動画ライブラリ、その他のハイパーリンク コンテンツを作成できます。
テキストや画像を貼り付けてレポートにアノテーションを付けたり、ブランディングしたりすることができます。
データを視覚化するだけでなく、スタイルやカラーテーマでデータをさらに際立たせることもできます。
引用:Looker Studio へようこそ(Google Cloud公式)
4.1 Looker Studioの設定
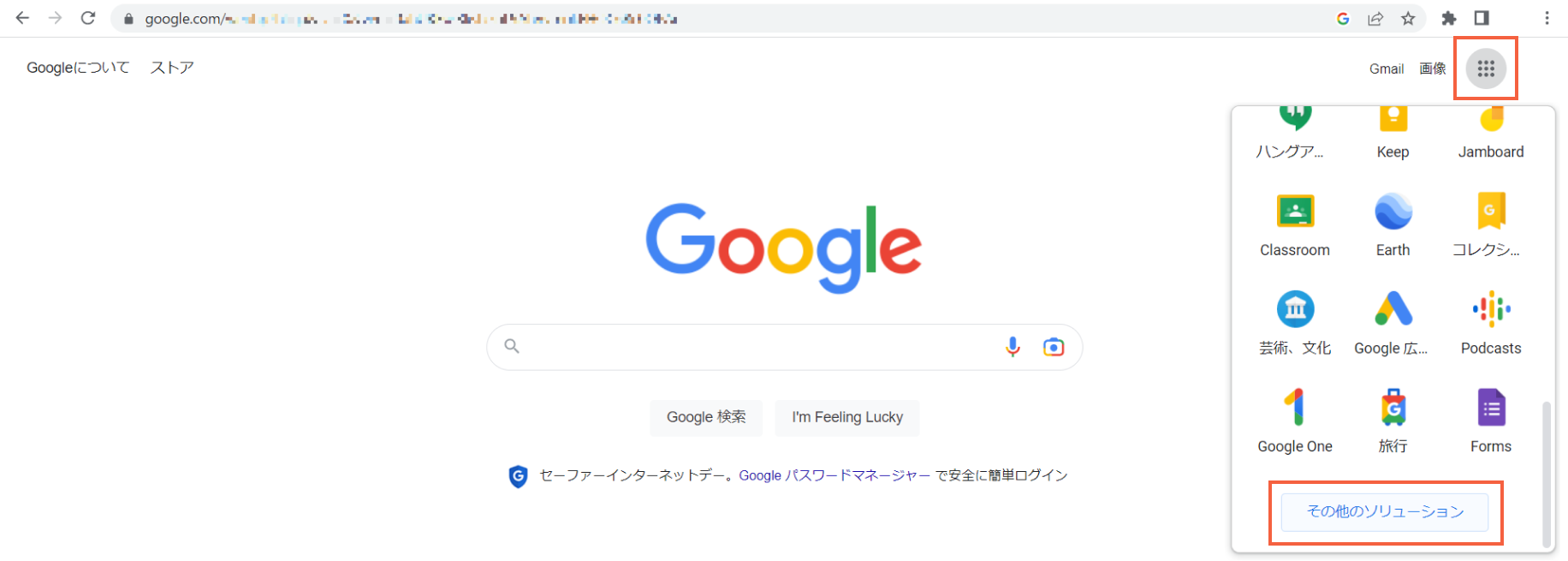
4.1.1 Google Chromeのトップページの  から「その他のソリューション」を選択します
から「その他のソリューション」を選択します

図4.1.1 Google Chromeトップページ
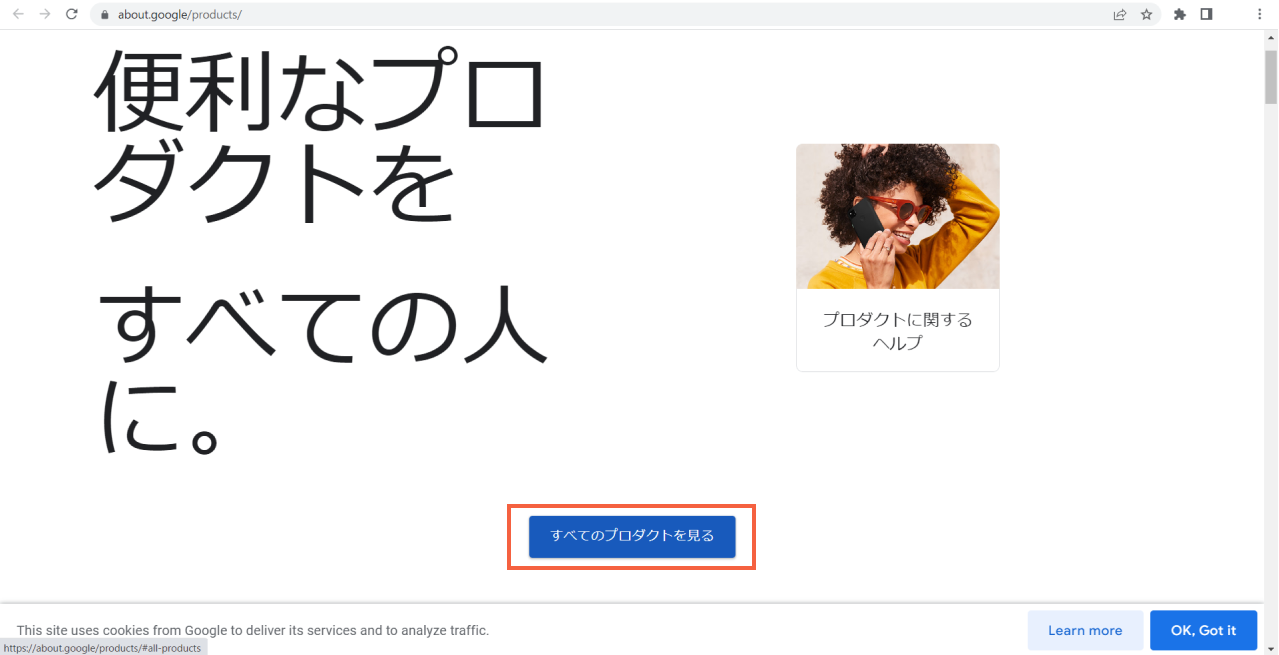
4.1.2 プロダクトページから「すべてのプロダクトを見る」を選択します

図4.1.2 プロダクトページ
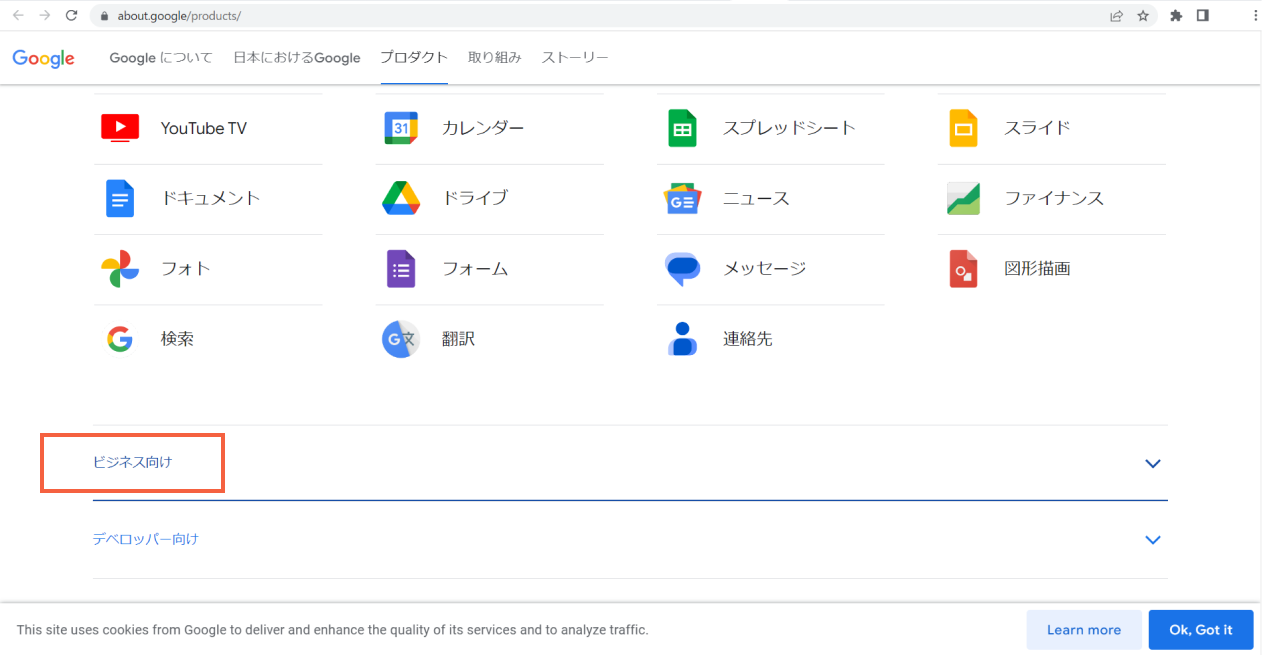
4.1.3 Googleのプロダクトの中の「ビジネス向け」を選択します

図4.1.3 Googleのプロダクト ビジネス向けの選択
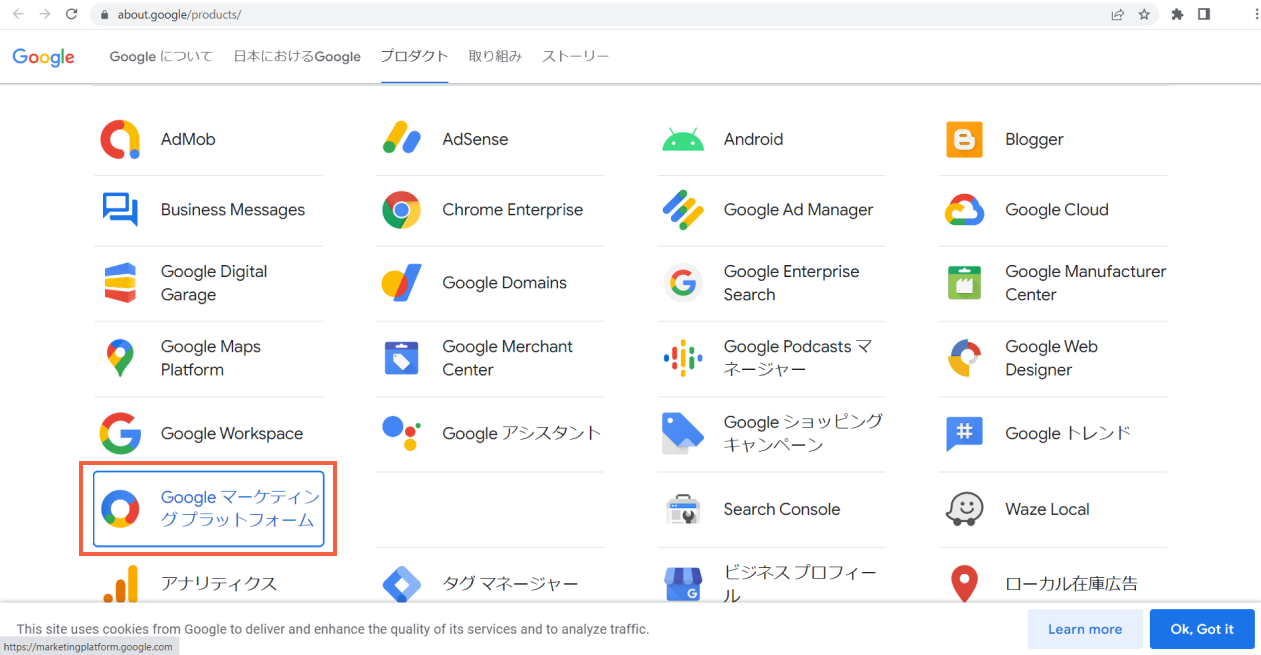
4.1.4 「Google マーケティングプラットフォーム」を選択します

図4.1.4 Google マーケティングプラットフォームの選択
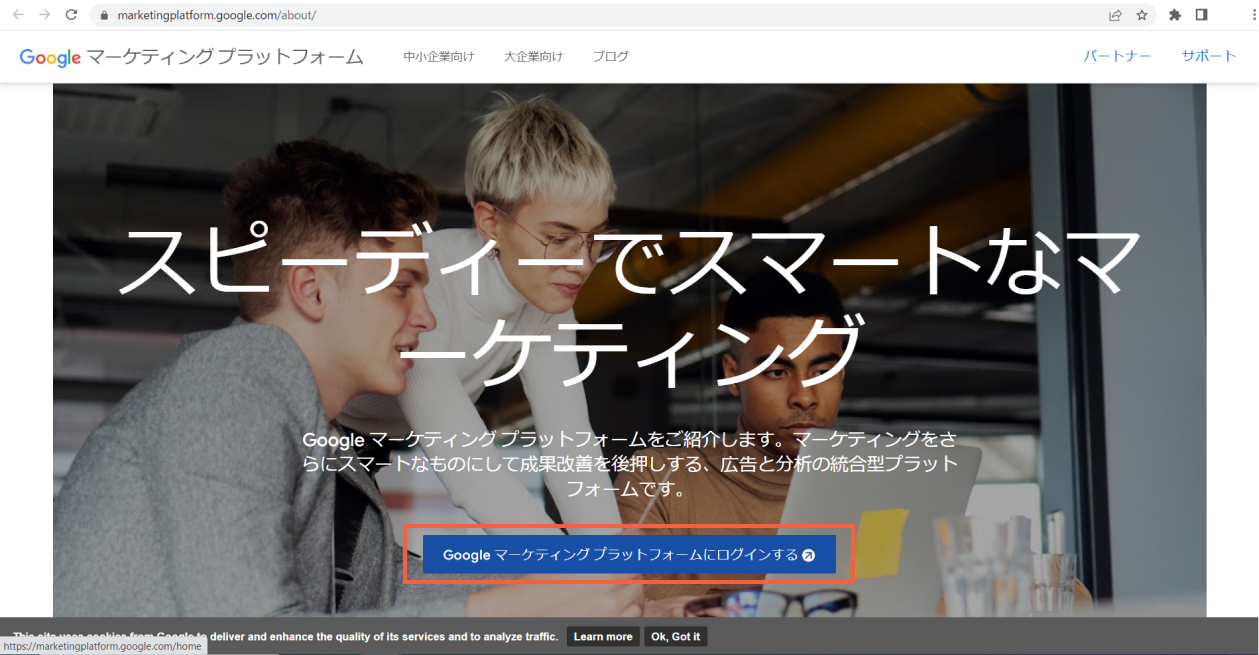
4.1.5 「Google マーケティング プラットフォームにログインする」を選択します

図4.1.5 Google マーケティングプラットフォームへのログイン
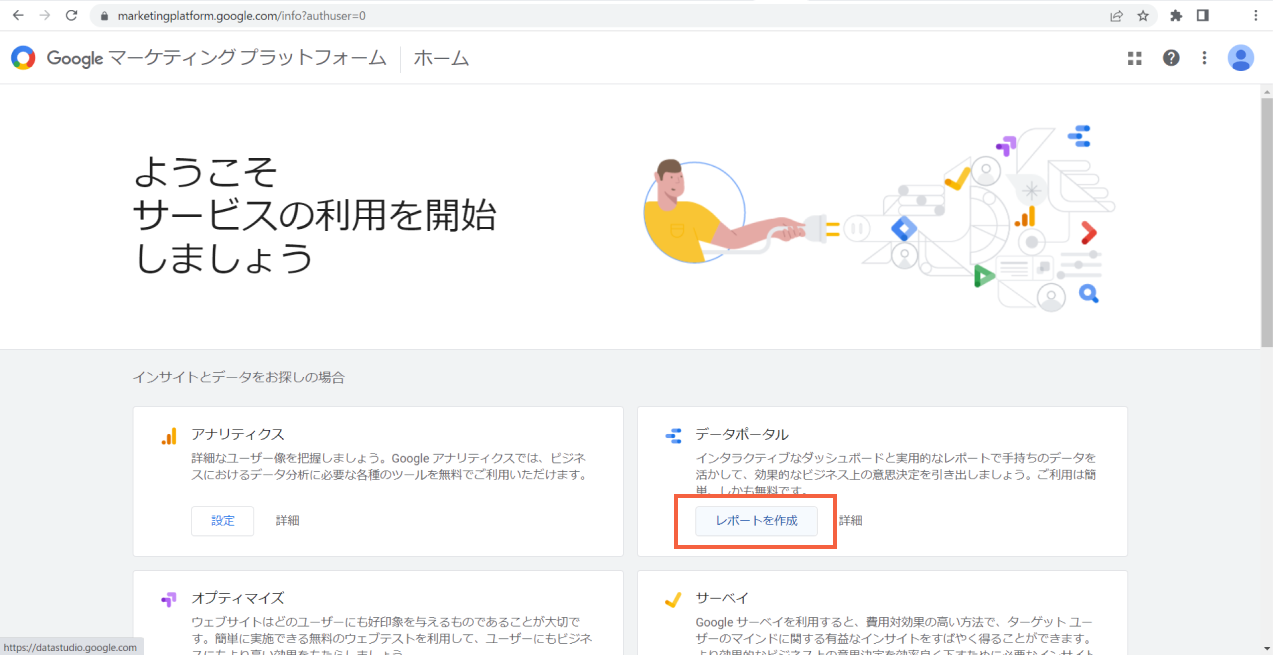
4.1.6 「データポータル」の「レポートを作成」を選択します

図4.1.6 データポータルのレポート作成
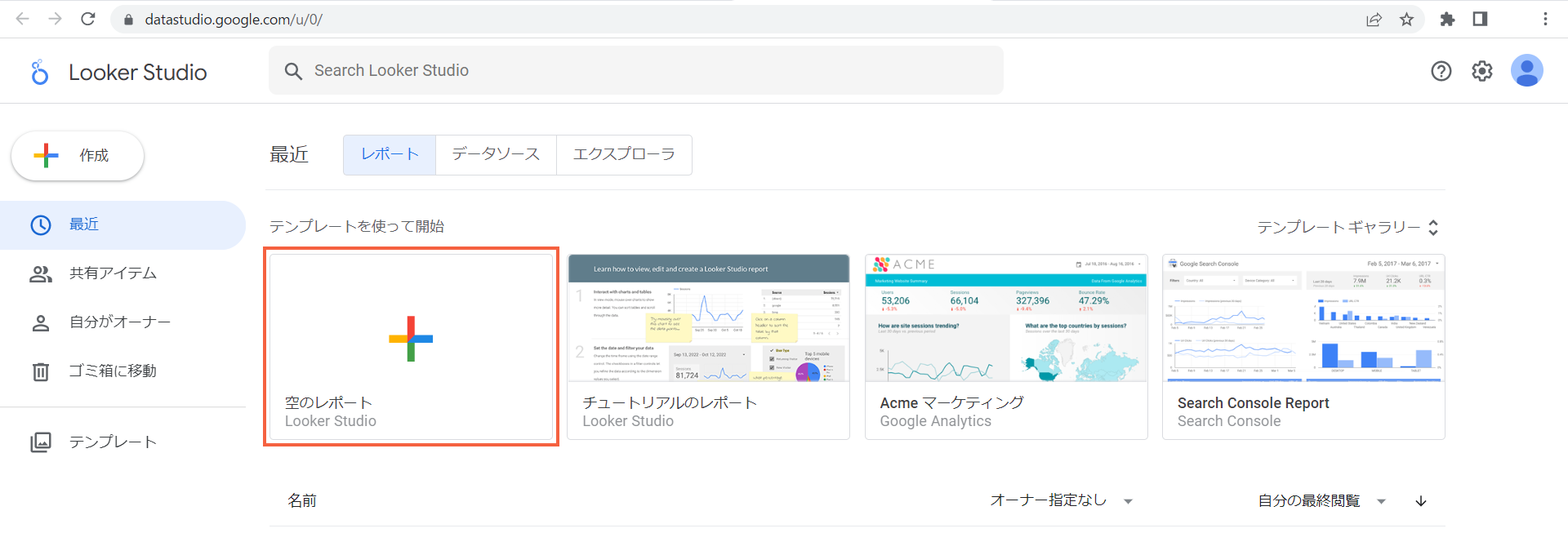
4.1.7 Looker Studioへ移動し、「空のレポート」を選択します

図4.1.7 空のレポートの選択
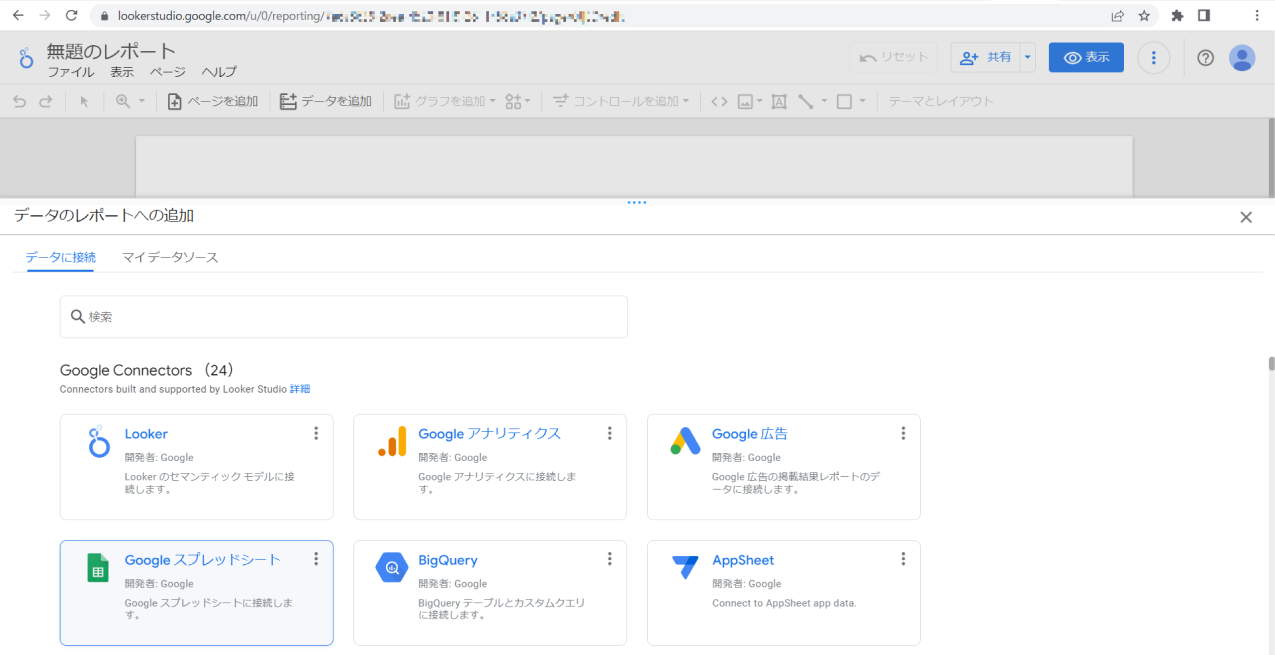
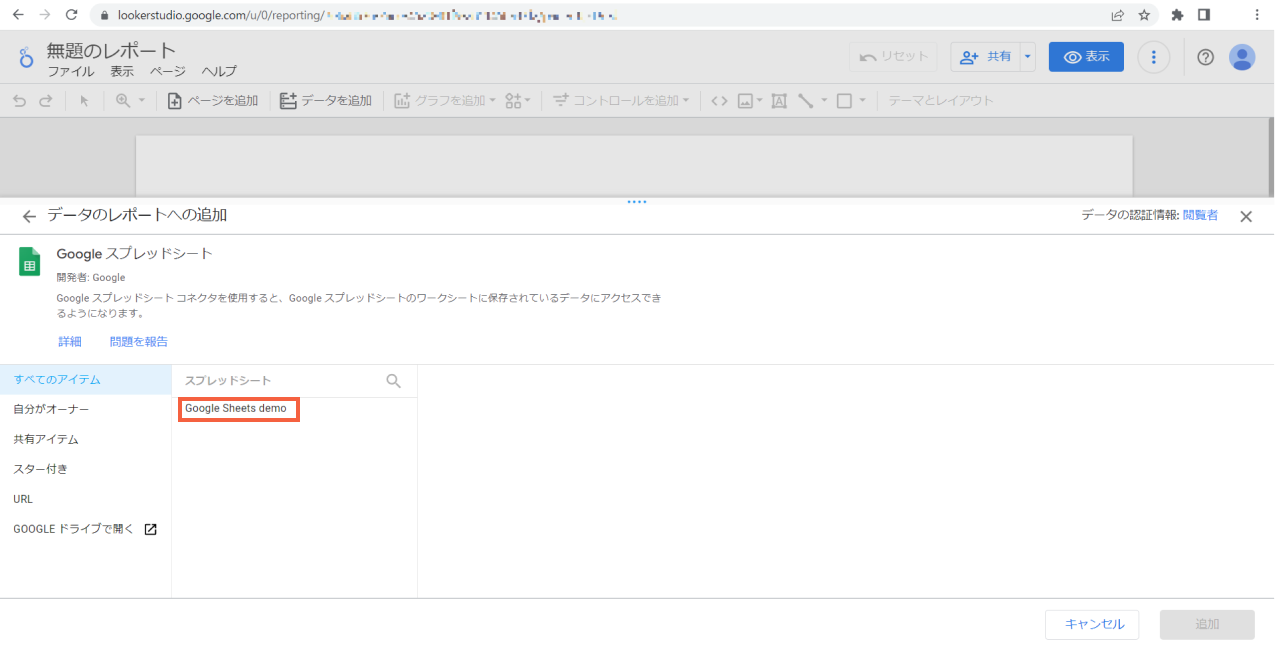
4.1.8 「Google スプレッドシート」を選択します

図4.1.8 Google スプレッドシートの選択
4.1.9スプレッドシートの中から「Google Sheets demo」を選択します

図4.1.9 Google Sheets demoの選択
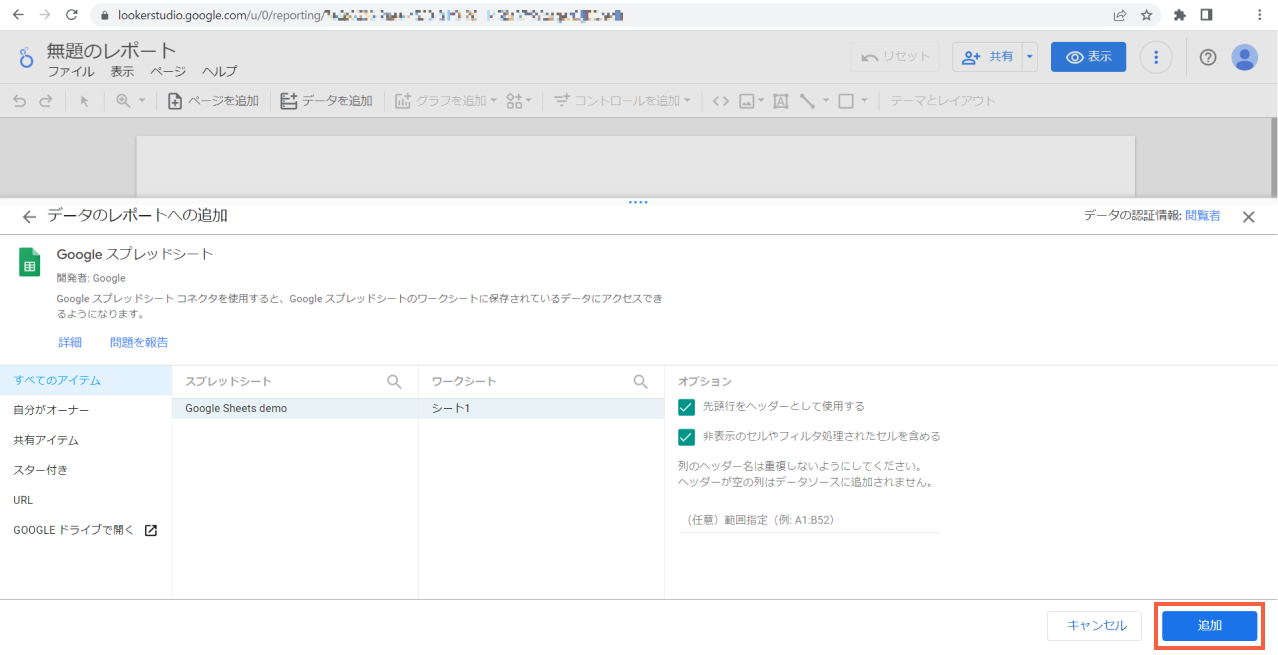
4.1.10 「追加」を選択します

図4.1.10 Google スプレッドシートの追加
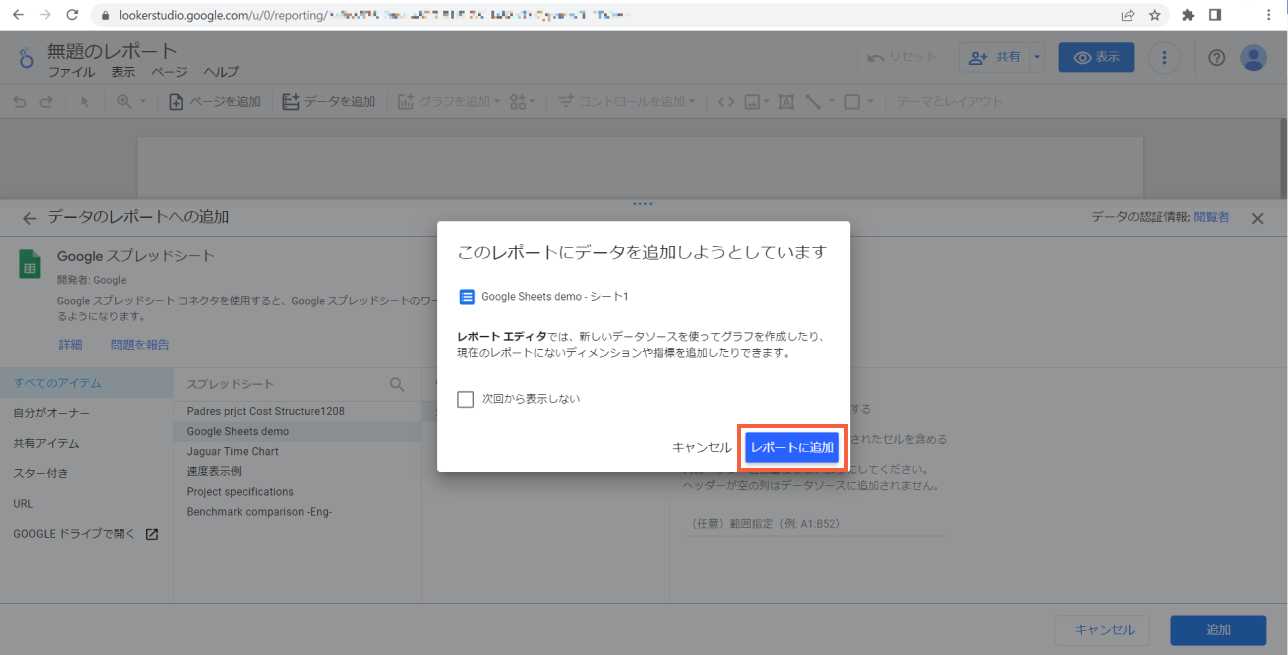
4.1.11 「レポートに追加」を選択します

図4.1.11 レポートにデータを追加
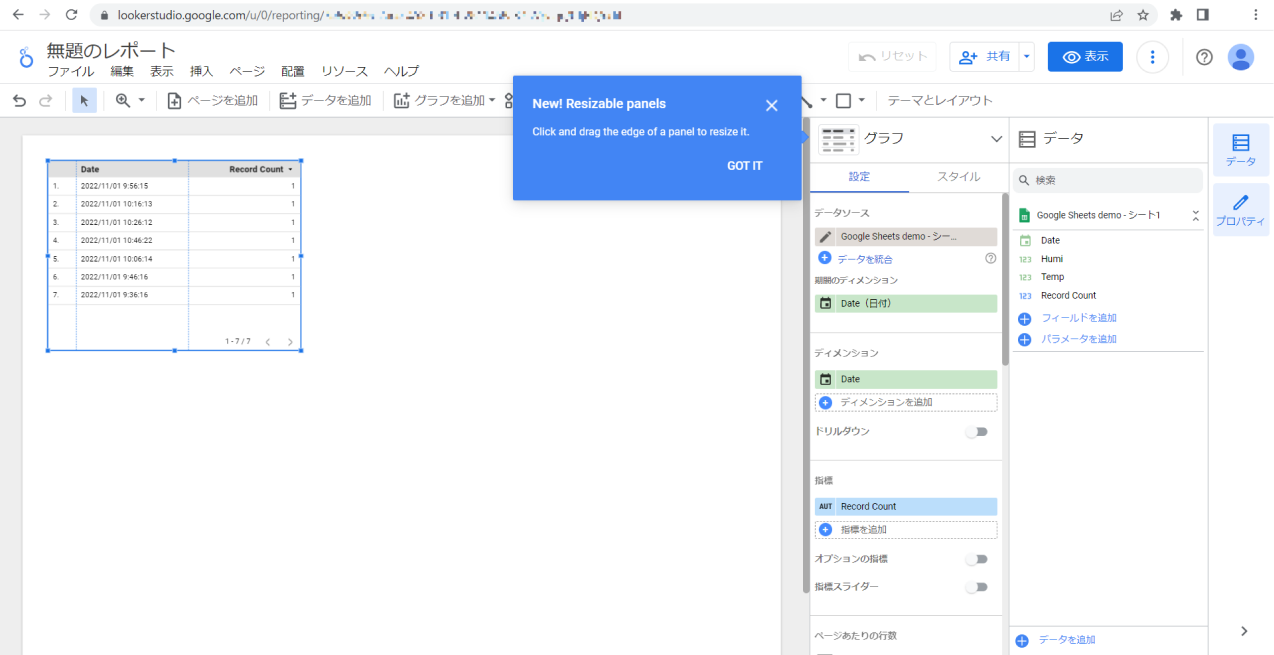
4.1.12 無題のレポートが生成されます

図4.1.12 無題のレポート
4.2 グラフの作成
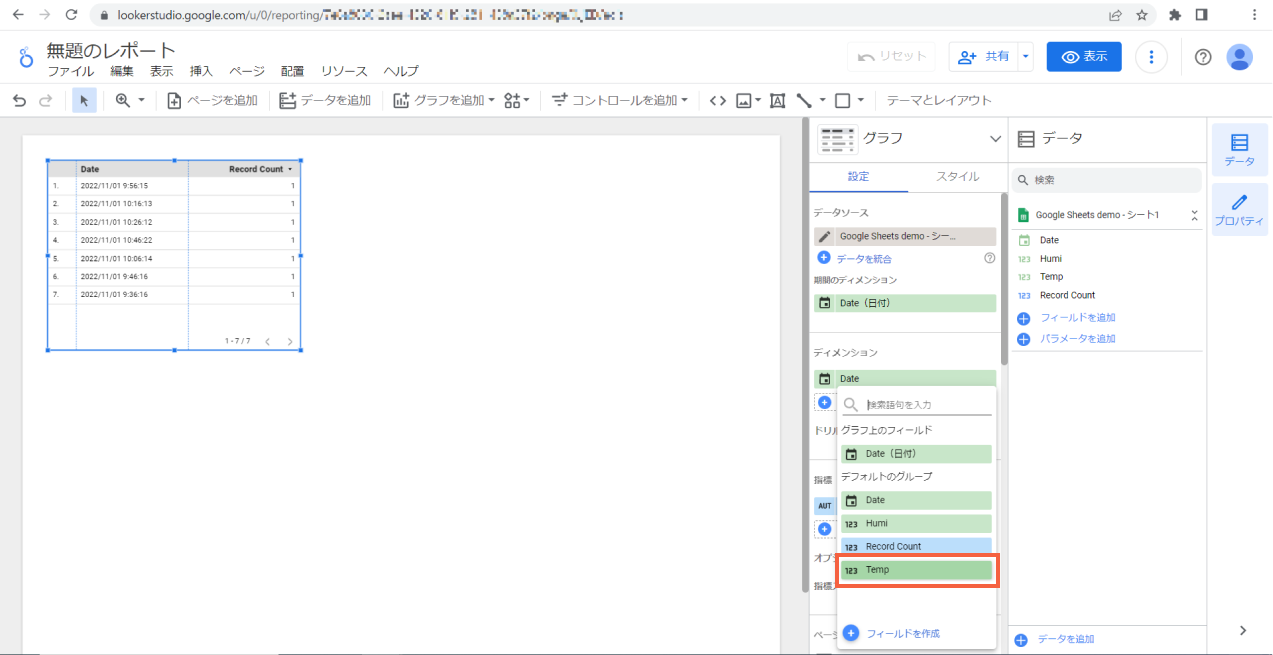
4.2.1 グラフの指標を「Temp」に設定します

図4.2.1 表の設定1
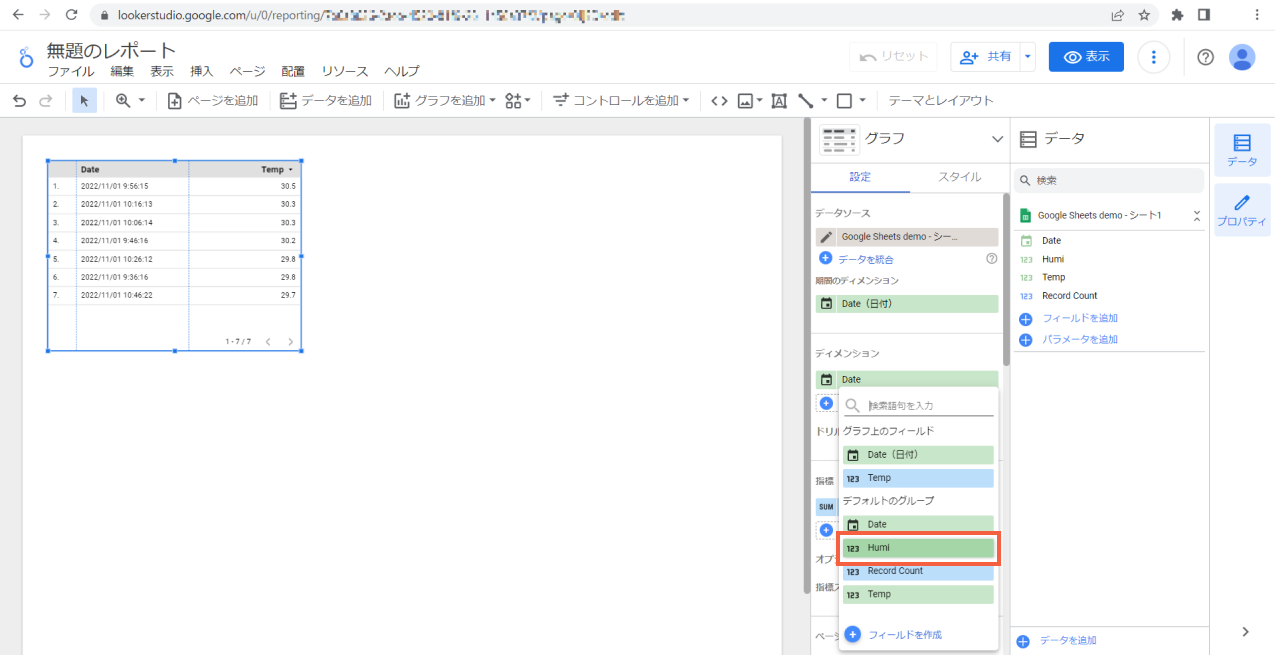
4.2.2 グラフの「指標を追加」から「Humi」を選択し追加します

図4.2.2 表の設定2
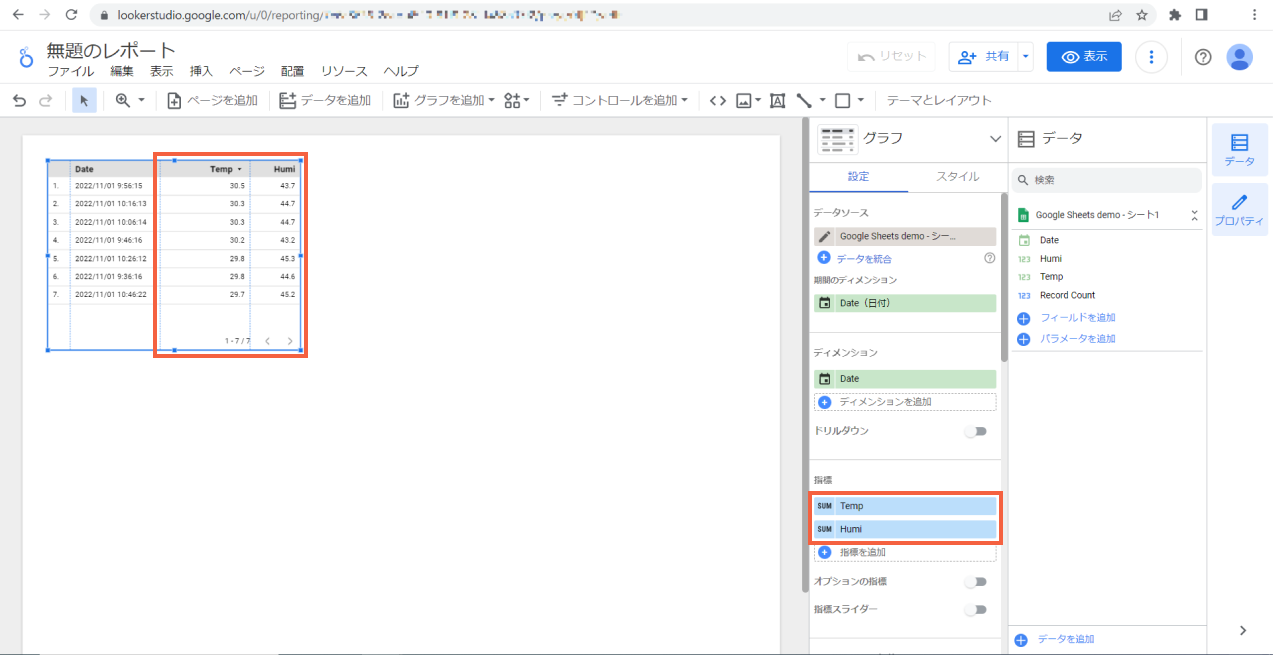
4.2.3 表に「Temp」と「Humi」が追加されました

図4.2.3 表の設定3
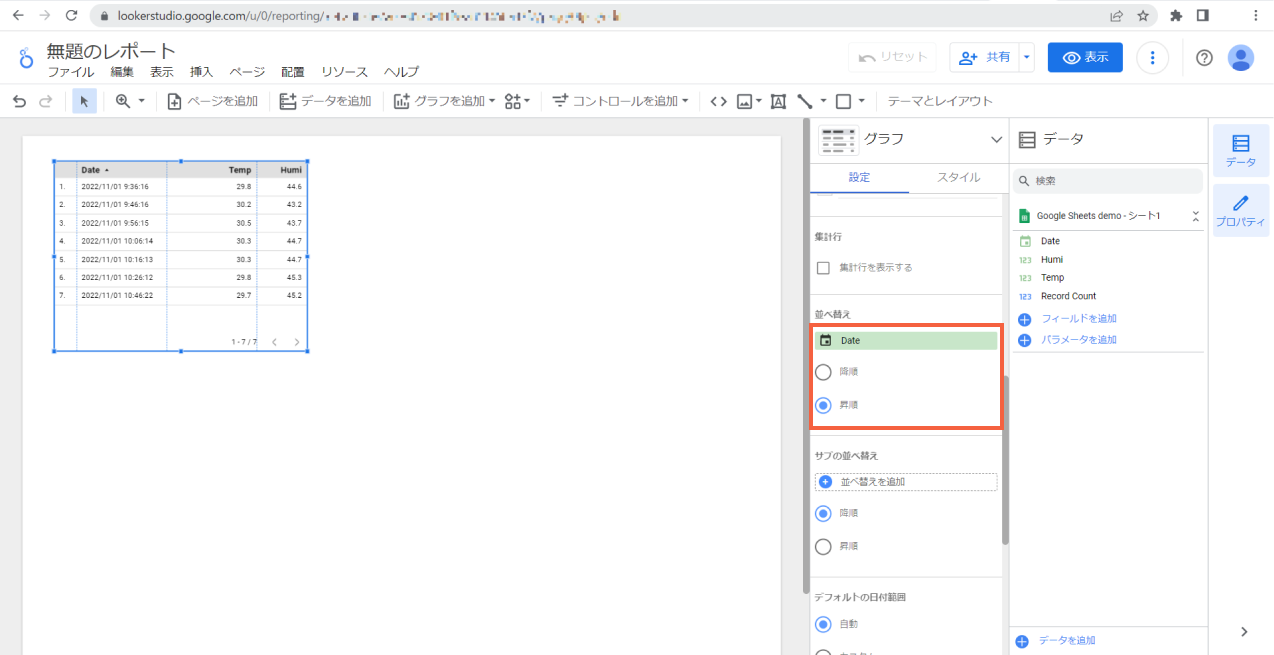
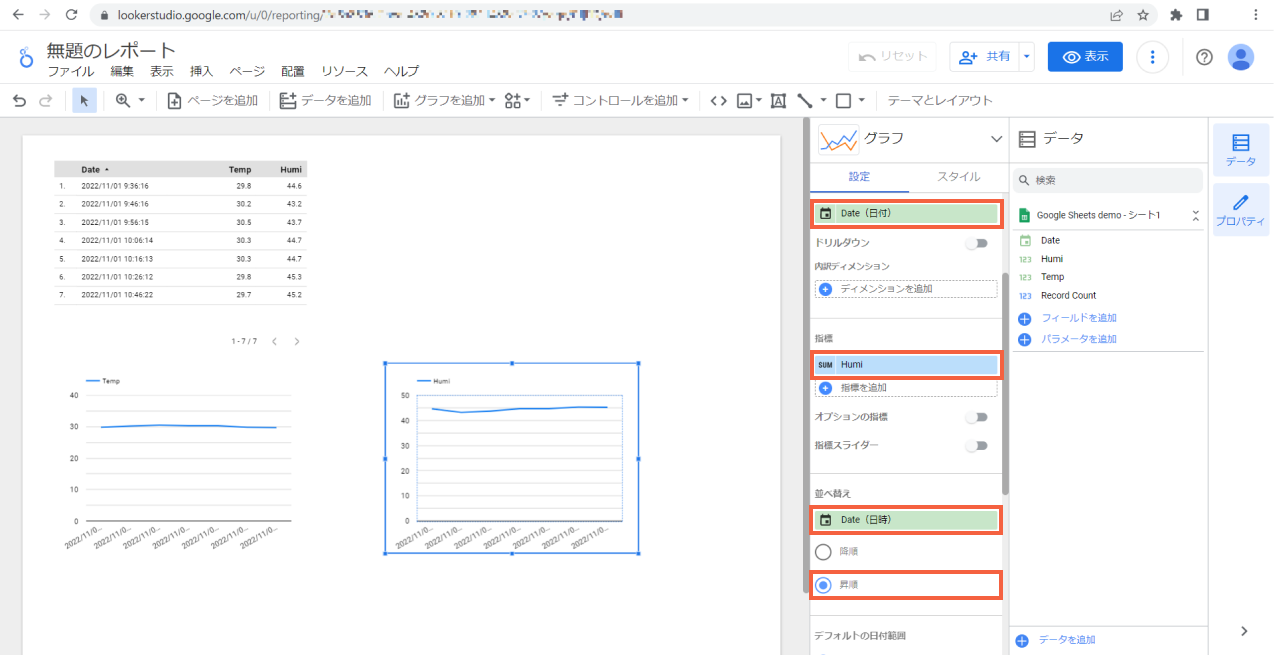
4.2.4 並べ替えを「Date」「昇順」に設定します

図4.2.4 表の設定4
4.3 Temp用折れ線グラフの作成
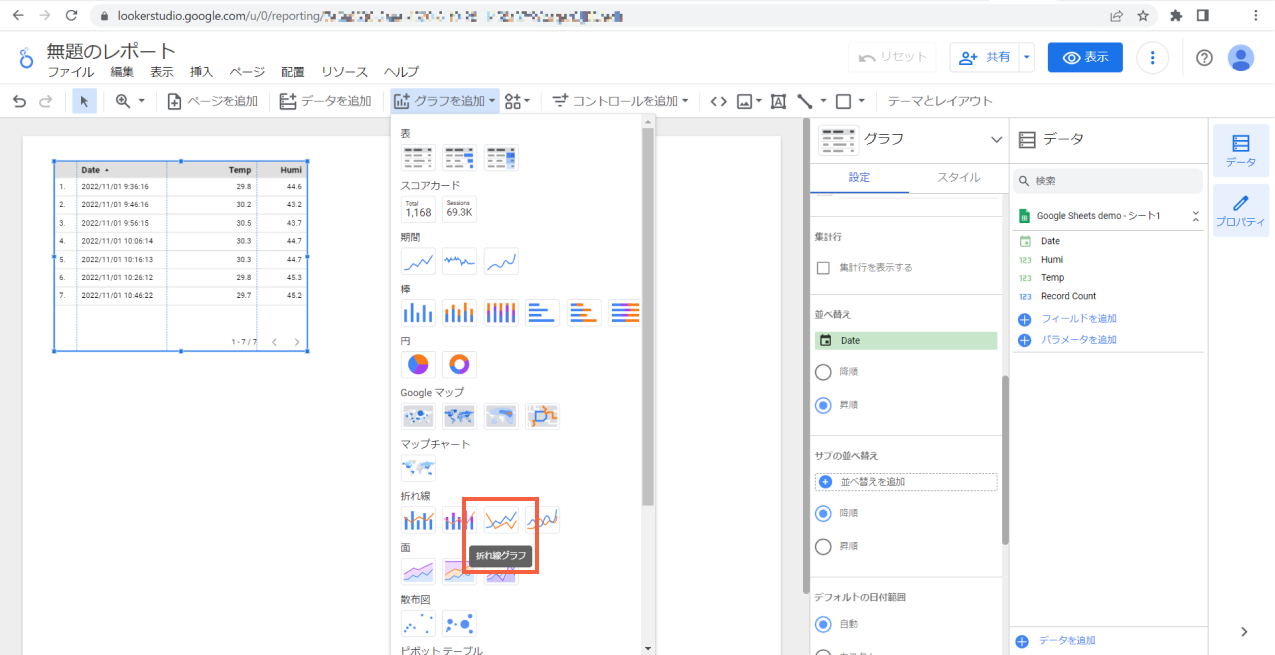
4.3.1 「グラフを追加」→「折れ線グラフ」を選択します

図4.3.1 Temp用折れ線グラフの設定1
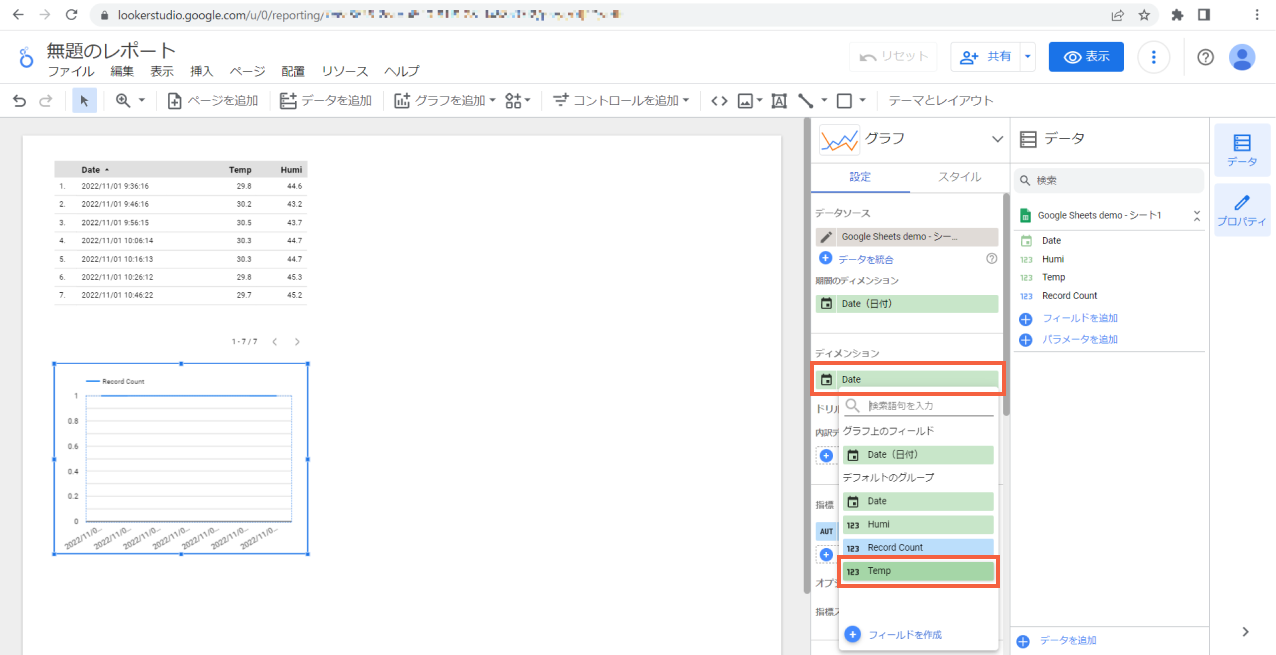
4.3.2 ディメンションは「Date」が選択されていることを確認し、指標を「Temp」に設定します

図4.3.2 Temp用折れ線グラフの設定2
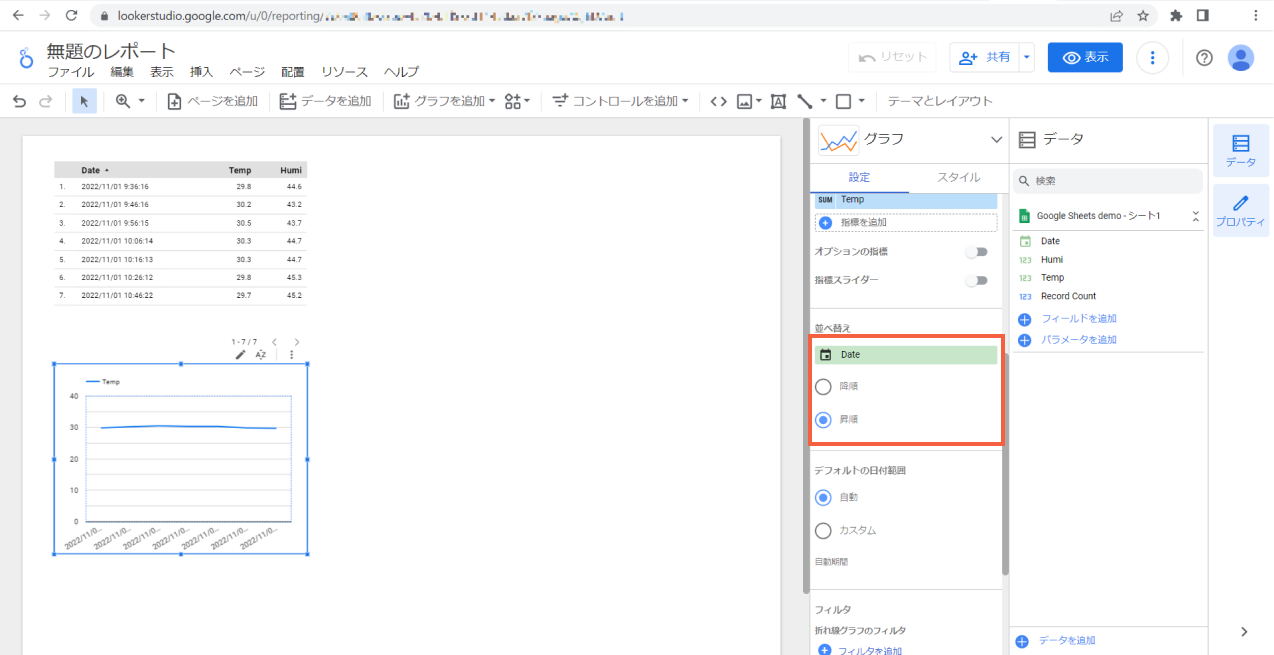
4.3.3 並べ替えを「Date」、「昇順」に設定します

図4.3.3 Temp用折れ線グラフの設定3
4.4 Humi用折れ線グラフの作成
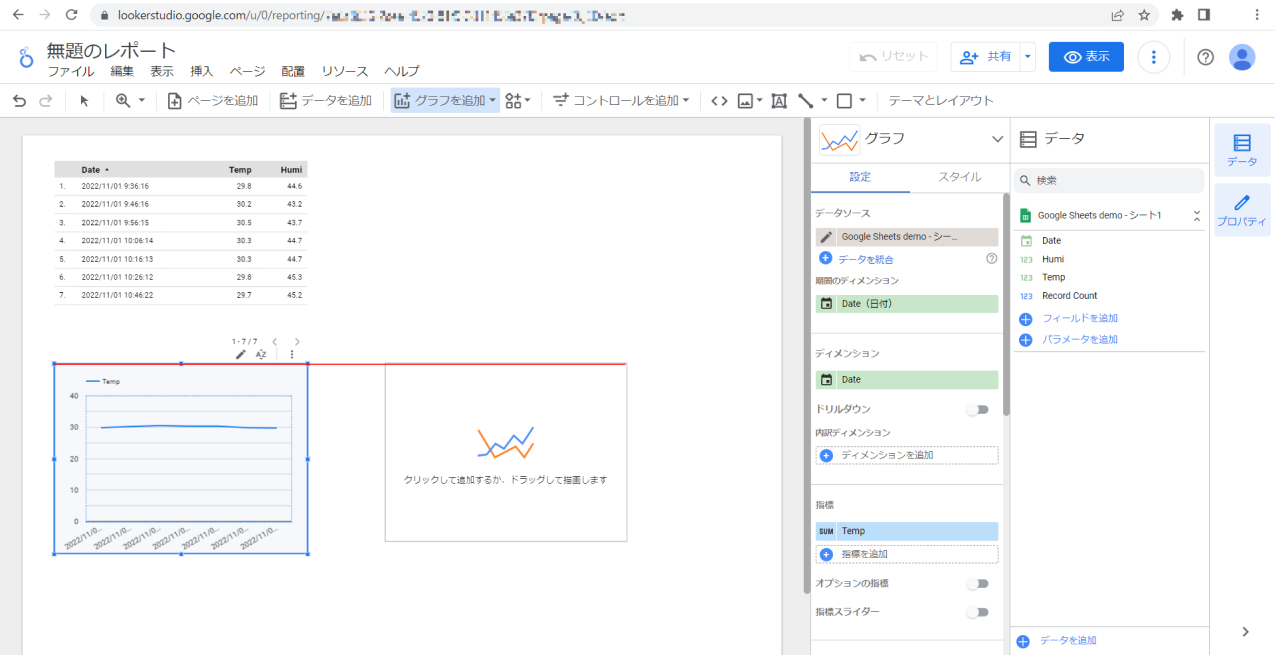
4.4.1 4.3.1の手順と同様に「折れ線グラフ」を追加します

図4.4.1 Humi用折れ線グラフの設定1
4.4.2 ディメンションは「Date」、指標を「Humi」、並べ替えを「Date」、「昇順」に設定します

図4.4.2 Humi用折れ線グラフの設定2
4.5 円グラフの作成
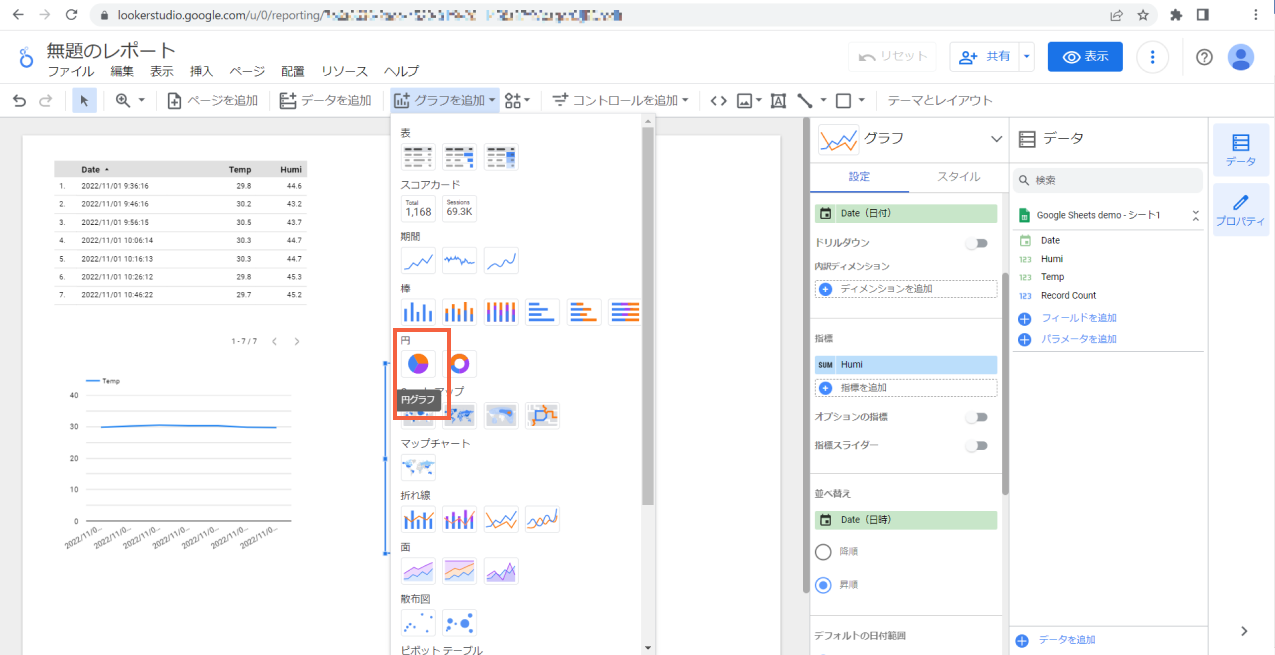
4.5.1 「グラフを追加」→「円グラフ」を選択します

図4.5.1 Temp用円グラフの設定1
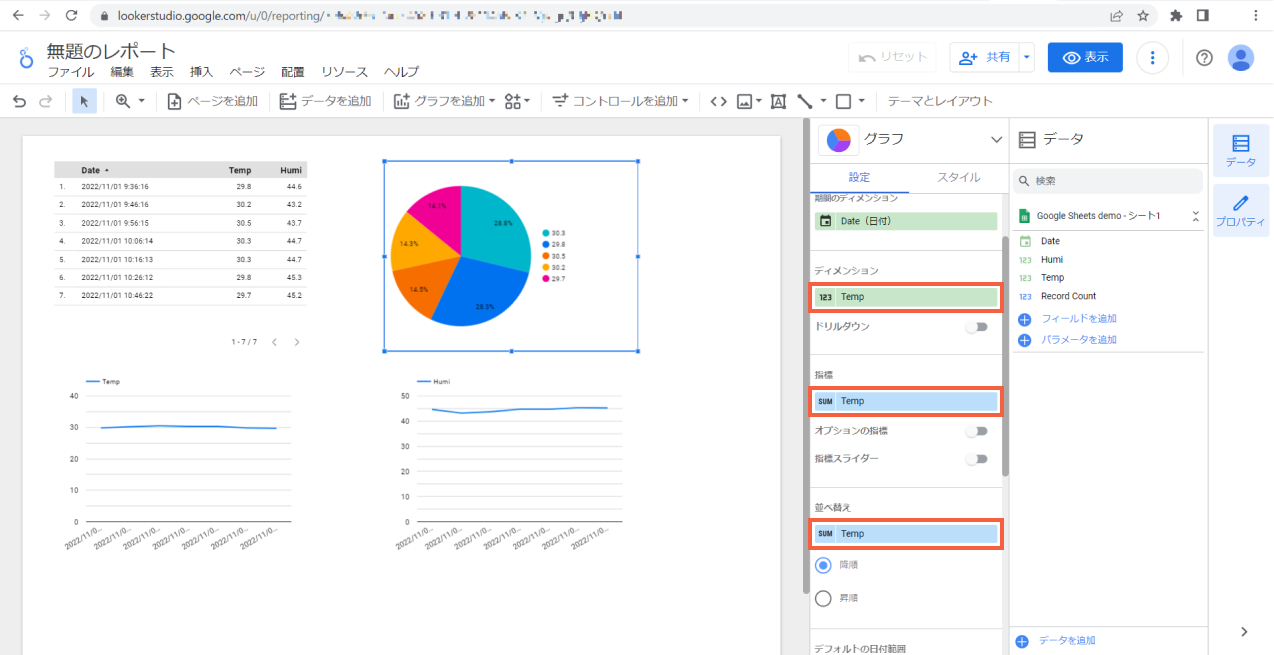
4.5.2 ディメンション、指標、並べ替えを「Temp」に変更します

図4.5.2 Temp用円グラフの設定2
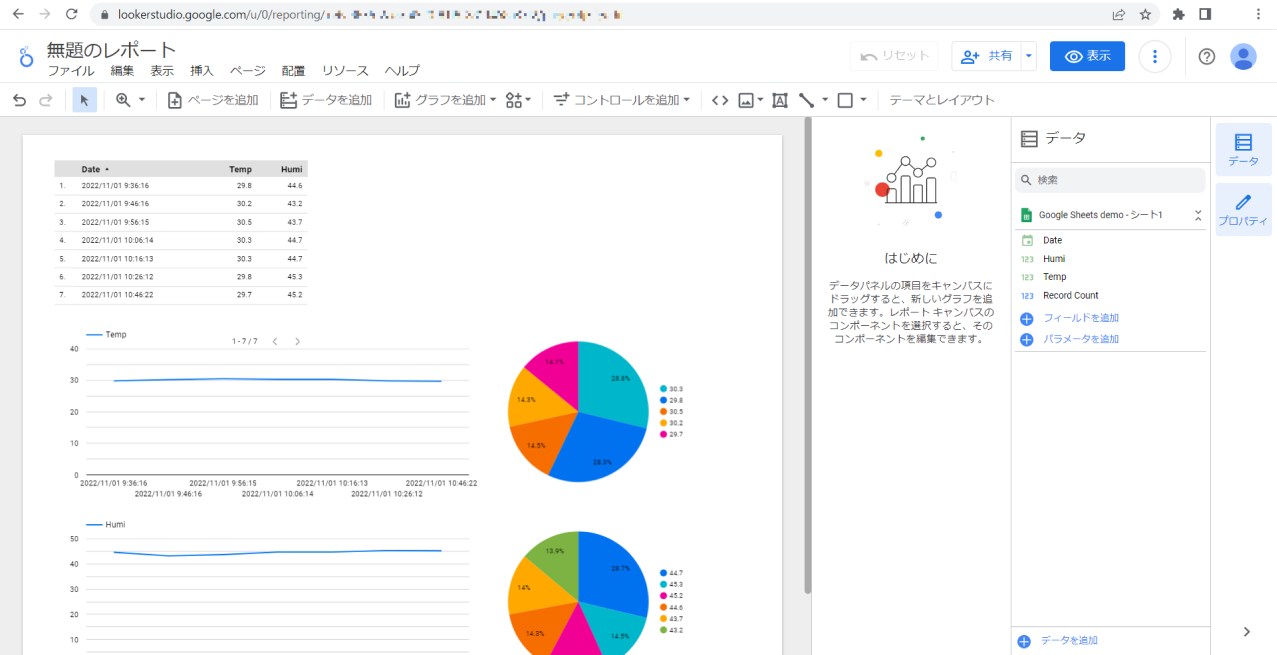
4.5.3 4.5.1の手順と同様に湿度についてもグラフを追加し、グラフの配置を調整します

図4.5.3 Humi用円グラフの設定
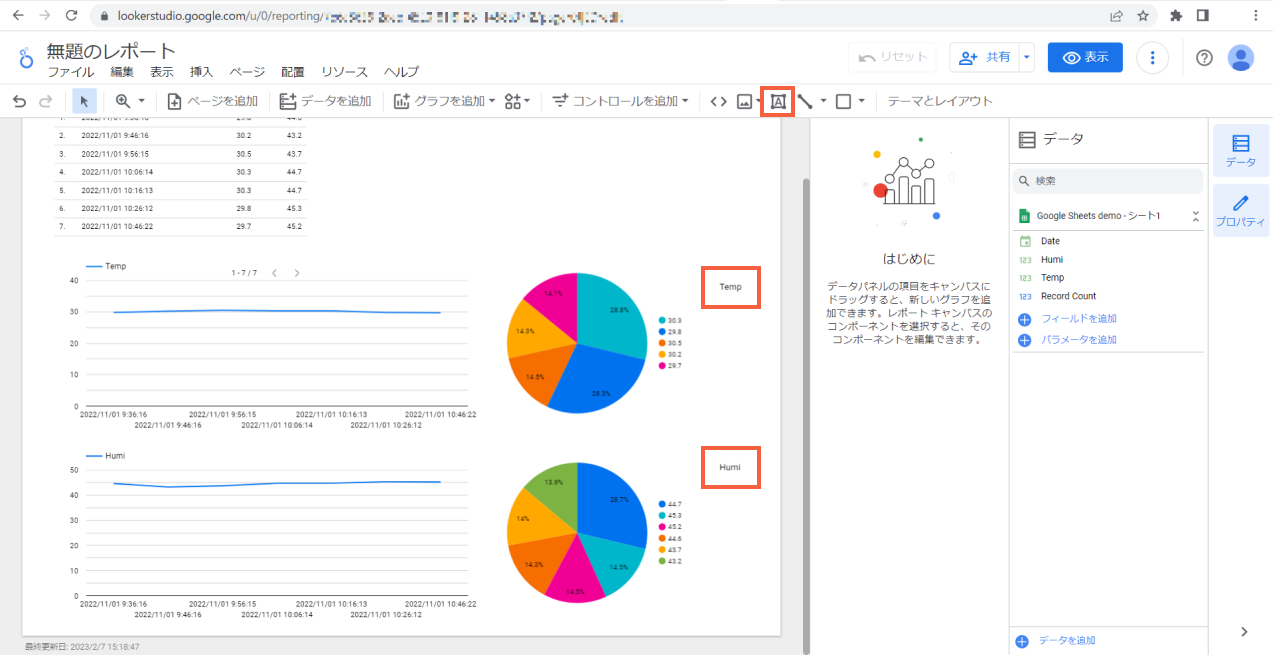
4.5.4 「テキスト」を選択し、円グラフにグラフ名を追加します

図4.5.4 テキストの選択
4.6 スコアカードの作成
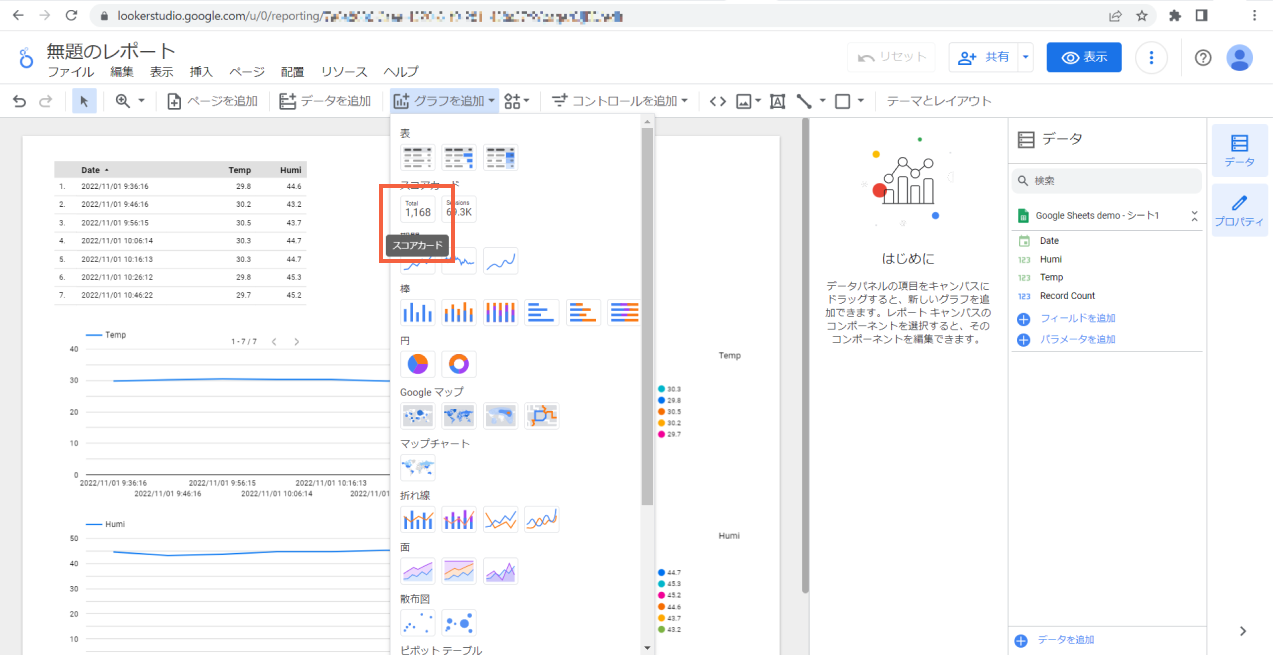
4.6.1 スコアカードを追加します

図4.6.1 スコアカードの追加
4.6.2 指標の マークを選択します
マークを選択します
図4.6.2 指標の マークの選択
マークの選択
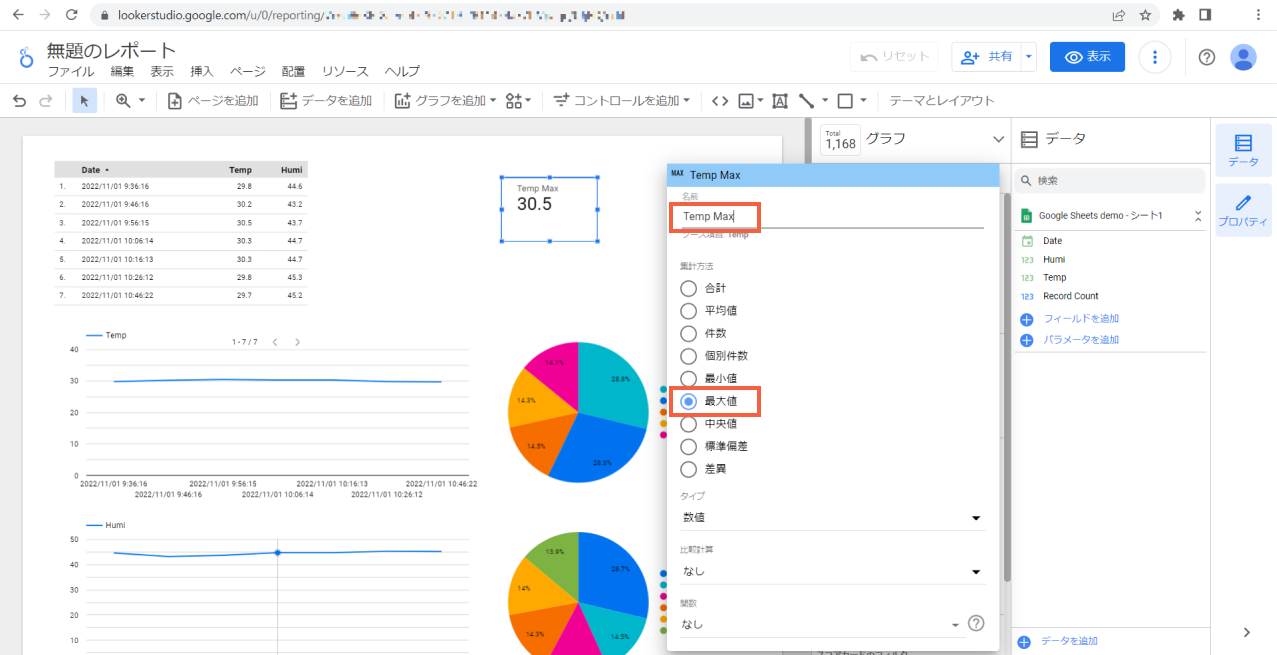
4.6.3 名前を「Temp Max」、集計方法を「最大値」に設定します

図4.6.3 スコアカードの設定
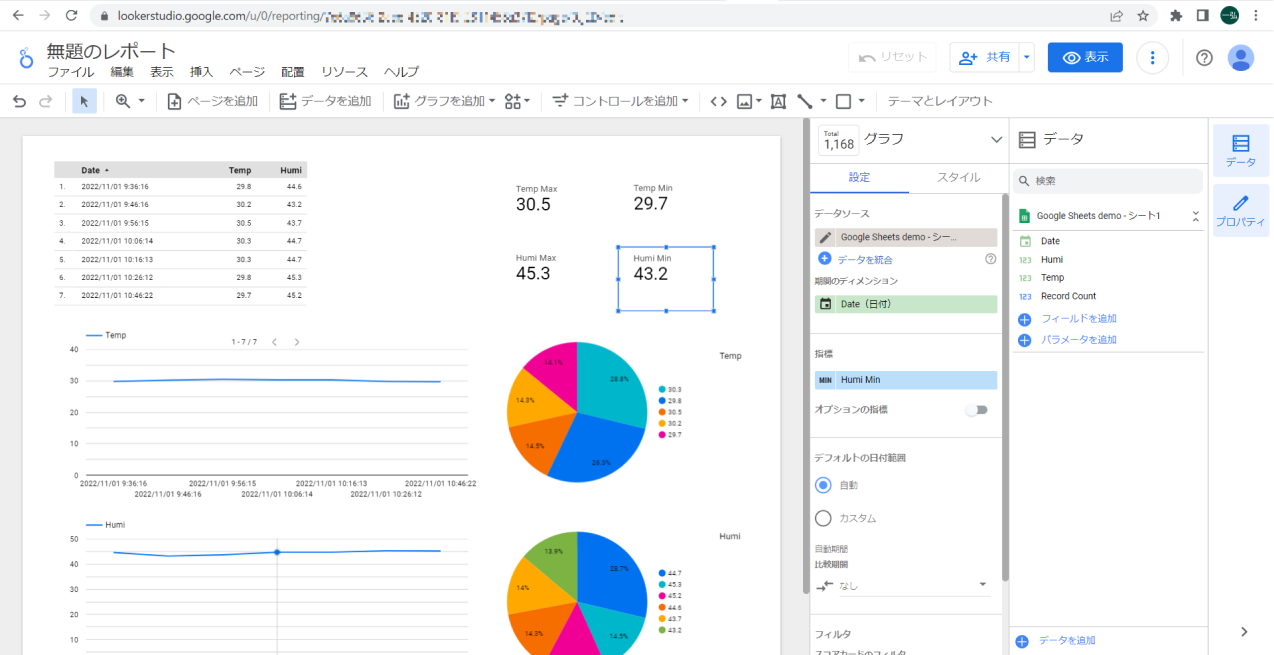
4.6.4 同様にTemp Min, Humi Max, Humi Miniを作成します

図4.6.4 その他スコアカードの追加
4.7 デザイン
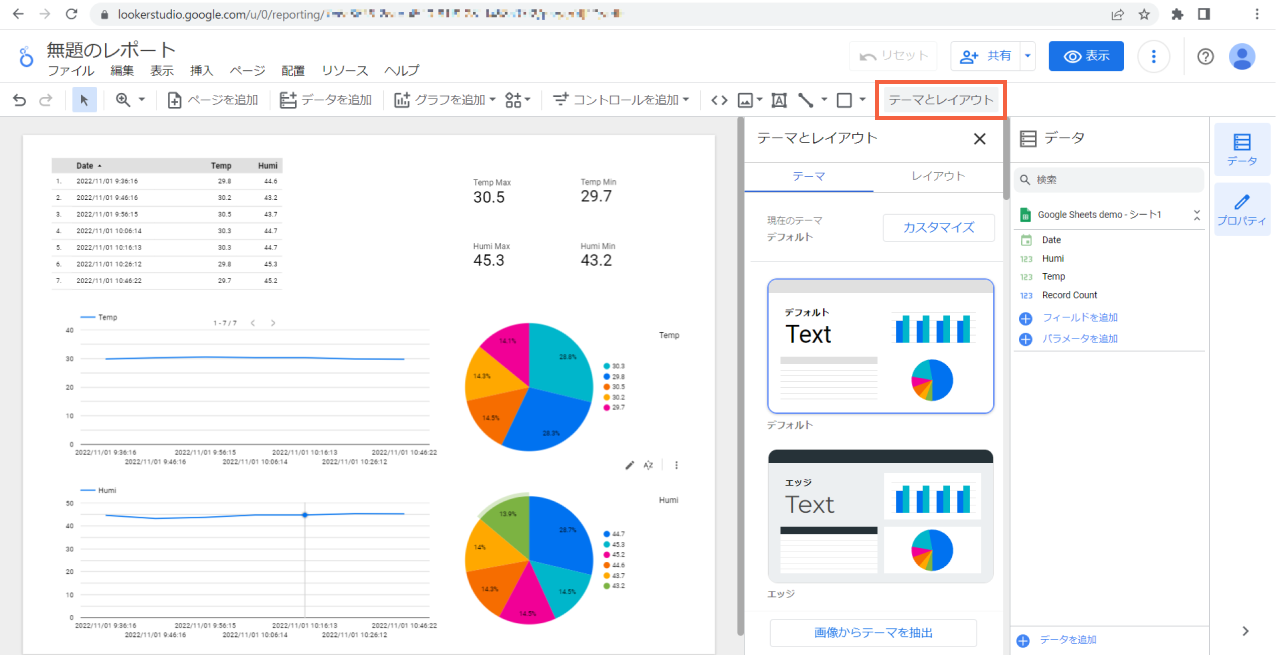
4.7.1 「テーマとレイアウト」でテーマを変更するとデザインが変えられます

図4.7.1 テーマとレイアウト
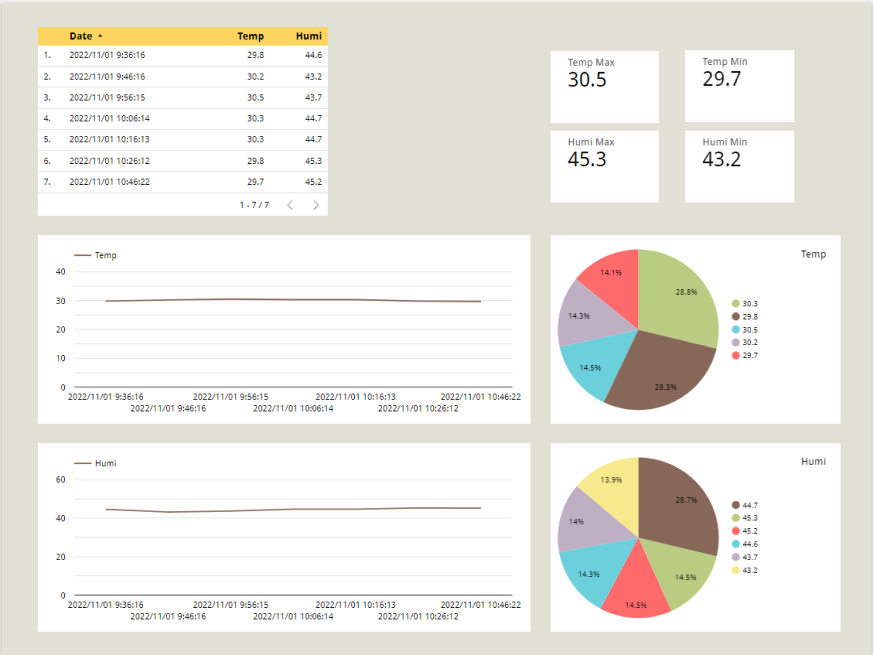
4.7.2 下図はテーマの中の「グルーピー」を選択したイメージです

図4.7.2 グルーピーのデザインイメージ
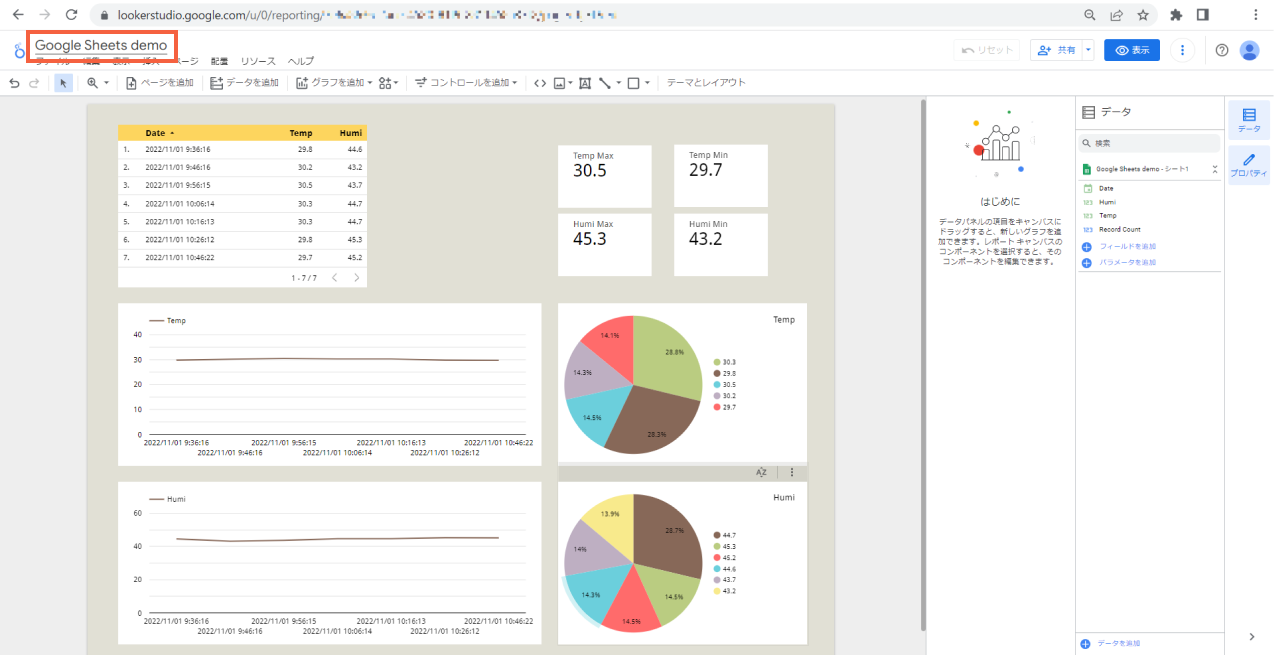
4.7.3 レポートの名称を「Google Sheets demo」にしました

図4.7.3 レポート名称
5. まとめ
第1回から今回のブログを通じてSTM32 Discovery Kit上に実装されている温湿度センサ―情報をGoogle Sheetsへ転送し、Looker Studio上で可視化する方法を説明しました。
このようにオンラインで手軽に購入可能なSTM32 Discovery Kitを使用して、データ保存や可視化を無料でかつ開発期間をかけずに実証実験をすることでIoT導入の有効性をご評価いただけます。
IoTの有効性が確認でき、運用の検討になった場合、NEQTO対応デバイスはスクリプトが共通で使用できますことから、弊社ハードウェアパートナー製品をご選択いただき実運用でご使用いただくことが可能です。
一度実証実験でNEQTOをご使用いただければ、これまでの組み込みソウトウェア開発と異なる体験をいただけます。
今回使用したデバイス
STM32L4+ Discovery kit IoT node [B-L4S5I-IOT01A]: STマイクロエレクトロニクス